ท่านสามารถเลือกใช้งานAIจากค่ายไหนก็ได้ครับ
| คุณสมบัติ | ChatGPT | Microsoft Copilot | Claude | Gemini | Perplexity |
|---|---|---|---|---|---|
| ผู้พัฒนา | OpenAI | Microsoft | Anthropic | Perplexity AI | |
| โมเดลพื้นฐาน | GPT-3.5/GPT-4 | GPT-4 | Claude | PaLM 2/Gemini | GPT-3.5/GPT-4 |
| การรองรับภาษา | หลายภาษา | หลายภาษา | หลายภาษา | หลายภาษา | หลายภาษา |
| ความสามารถในการประมวลผลภาพ | มี (GPT-4) | มี | มี | มี | มี |
| การเข้าถึงข้อมูลเรียลไทม์ | ไม่มี | มี | ไม่มี | มี | มี |
| ความสามารถในการเขียนโค้ด | ดี | ดีมาก | ดีมาก | ดี | ดี |
| การใช้งานฟรี | มีแบบจำกัด | มี | มีแบบจำกัด | มี | มี |
| แพลตฟอร์มที่รองรับ | เว็บ, มือถือ | Windows, Edge | เว็บ, API | เว็บ, มือถือ, API | เว็บ, มือถือ |
| ความสามารถในการสร้างเนื้อหา | ดีมาก | ดีมาก | ดีมาก | ดีมาก | ดี |
| การอ้างอิงแหล่งข้อมูล | ไม่มี | มี | ไม่มี | มี | มี |
ใช้งานChatGPT https://chatgpt.com/
ใช้งาน microsoft Copilot https://copilot.microsoft.com/
ใช้งาน Gemini https://gemini.google.com/app
ใช้งาน perplexity https://www.perplexity.ai/


การพัฒนาแนวคิดและไอเดีย
- “สร้างรายการ 10 แนวคิดที่ไม่เหมือนใครสำหรับโลโก้ของ [ชื่อธุรกิจ] ที่ดำเนินธุรกิจเกี่ยวกับ [ประเภทธุรกิจ]”
- “แนะนำ 5 เทรนด์การออกแบบกราฟิกล่าสุดที่เหมาะสมกับแบรนด์ [ชื่อแบรนด์] ในอุตสาหกรรม [ชื่ออุตสาหกรรม]”
- “สร้างรายการ 15 คำที่เกี่ยวข้องกับ [หัวข้อ/อารมณ์] เพื่อใช้เป็นแรงบันดาลใจในการออกแบบ”
- “เสนอแนวคิด 8 ข้อสำหรับการออกแบบปกหนังสือในหมวด [ประเภทหนังสือ] ที่มีชื่อว่า [ชื่อหนังสือ]”
- “แนะนำ 6 วิธีในการนำเสนอข้อมูลสถิติเกี่ยวกับ [หัวข้อ] ในรูปแบบที่น่าสนใจและเข้าใจง่าย”
- “สร้างรายการ 12 สัญลักษณ์หรือไอคอนที่เกี่ยวข้องกับ [หัวข้อ/อุตสาหกรรม] สำหรับใช้ในงานออกแบบ”
- “เสนอแนวคิด 7 ข้อสำหรับการออกแบบโปสเตอร์งานอีเวนต์ [ชื่องาน] ที่จะจัดขึ้นในเดือน [เดือน]”
- “แนะนำ 10 วิธีในการสร้างความแตกต่างให้กับการออกแบบเว็บไซต์ของ [ชื่อธุรกิจ] จากคู่แข่งในตลาด”
- “สร้างรายการ 8 แนวคิดสำหรับการออกแบบแบนเนอร์โฆษณาออนไลน์ของ [ชื่อผลิตภัณฑ์] ที่เน้นจุดเด่นด้าน [คุณสมบัติเด่น]”
- “เสนอ 6 ไอเดียสำหรับการออกแบบ mascot ของแบรนด์ [ชื่อแบรนด์] ที่ทำธุรกิจเกี่ยวกับ [ประเภทธุรกิจ]”
การเลือกใช้สีและการจัดองค์ประกอบ
- “แนะนำโทนสี 5 สีที่เหมาะสมกับแบรนด์ [ชื่อแบรนด์] ซึ่งต้องการสื่อถึง [อารมณ์/ความรู้สึก]”
- “เสนอ 8 วิธีในการจัดองค์ประกอบสำหรับโปสเตอร์แนวตั้งที่มีเนื้อหาเกี่ยวกับ [หัวข้อ]”
- “แนะนำ 6 เทคนิคการใช้สีเพื่อสร้างความโดดเด่นให้กับส่วนสำคัญในงานออกแบบ infographic”
- “สร้างแพลตฟอร์มสี 4 สีที่สื่อถึง [อารมณ์/ความรู้สึก] พร้อมให้รหัสสี HEX”
- “เสนอ 7 วิธีในการใช้พื้นที่ว่าง (white space) ให้มีประสิทธิภาพในการออกแบบหน้าเว็บไซต์”
- “แนะนำ 5 เทคนิคการไล่โทนสีแบบ gradient ที่เหมาะกับงานออกแบบ [ประเภทงาน]”
- “สร้างรายการ 10 หลักการจัดองค์ประกอบที่สำคัญสำหรับการออกแบบ [ประเภทงาน]”
- “เสนอ 6 วิธีในการใช้สีเพื่อสร้างความแตกต่างระหว่างส่วนต่างๆ ในงานออกแบบ infographic”
- “แนะนำ 8 เทคนิคการจัดวางตัวอักษรและรูปภาพให้สมดุลในงานออกแบบ [ประเภทงาน]”
- “สร้างแพลตฟอร์มสี 5 สีที่ได้แรงบันดาลใจจาก [ธรรมชาติ/สถานที่/ศิลปะ] พร้อมให้รหัสสี RGB”
การเลือกใช้ฟอนต์และการจัดการกับตัวอักษร
- “แนะนำ 7 ฟอนต์ที่เหมาะสมกับการออกแบบโลโก้สำหรับธุรกิจ [ประเภทธุรกิจ]”
- “เสนอ 5 เทคนิคการจัดวางตัวอักษรให้น่าสนใจในงานออกแบบโปสเตอร์”
- “สร้างรายการ 10 คู่ฟอนต์ (ทั้งแบบ serif และ sans-serif) ที่เข้ากันดีสำหรับใช้ในงานออกแบบเว็บไซต์”
- “แนะนำ 6 วิธีการสร้าง visual hierarchy ด้วยการใช้ตัวอักษรในงานออกแบบ [ประเภทงาน]”
- “เสนอ 8 เทคนิคการใช้ตัวอักษรเพื่อสร้างอารมณ์และความรู้สึกใน [ประเภทงาน]”
- “แนะนำ 5 ฟอนต์ที่อ่านง่ายและเหมาะสำหรับการใช้งานในสื่อดิจิทัล”
- “สร้างรายการ 12 คำศัพท์เฉพาะทางที่เกี่ยวกับการใช้ตัวอักษรในงานออกแบบ พร้อมคำอธิบายสั้นๆ”
- “เสนอ 7 วิธีการสร้างความน่าสนใจให้กับข้อความยาวๆ ในงานออกแบบ [ประเภทงาน]”
- “แนะนำ 6 เทคนิคการผสมผสานฟอนต์หลายแบบในงานออกแบบเดียวกันอย่างลงตัว”
- “สร้างรายการ 10 ข้อควรระวังในการใช้ตัวอักษรสำหรับงานออกแบบที่ต้องพิมพ์”
การใช้รูปภาพและกราฟิก
- “แนะนำ 8 เทคนิคการตกแต่งภาพถ่ายให้มีความโดดเด่นในงานออกแบบ”
- “เสนอ 6 วิธีการใช้ไอคอนในการสื่อความหมายแทนข้อความในงานออกแบบ infographic”
- “สร้างรายการ 10 เว็บไซต์ที่ให้บริการภาพถ่ายฟรีสำหรับใช้ในงานออกแบบ พร้อมจุดเด่นของแต่ละเว็บไซต์”
- “แนะนำ 7 เทคนิคการสร้าง texture และ pattern ให้น่าสนใจในงานออกแบบ”
- “เสนอ 5 วิธีการใช้ภาพประกอบ (illustration) เพื่อสร้างเอกลักษณ์ให้กับแบรนด์”
- “แนะนำ 8 เทคนิคการจัดวางรูปภาพให้น่าสนใจในการออกแบบ [ประเภทงาน]”
- “สร้างรายการ 12 ประเภทของกราฟและแผนภูมิที่ใช้บ่อยในการนำเสนอข้อมูล พร้อมคำอธิบายว่าเหมาะกับข้อมูลประเภทใด”
- “เสนอ 6 วิธีการสร้างความกลมกลืนระหว่างรูปภาพและองค์ประกอบอื่นๆ ในงานออกแบบ”
- “แนะนำ 7 เทคนิคการใช้ภาพเคลื่อนไหว (animation) ให้น่าสนใจในงานออกแบบดิจิทัล”
- “สร้างรายการ 10 เทคนิคการปรับแต่งภาพถ่ายให้เข้ากับโทนสีของแบรนด์”
การออกแบบสำหรับสื่อต่างๆ
- “แนะนำ 8 เทคนิคการออกแบบโปสต์ Instagram ให้ดึงดูดความสนใจและได้ยอด engagement สูง”
- “เสนอ 6 วิธีการออกแบบ landing page ให้น่าสนใจและเพิ่มอัตราการ conversion”
- “สร้างรายการ 10 องค์ประกอบสำคัญที่ควรมีในการออกแบบนามบัตร”
- “แนะนำ 7 เทคนิคการออกแบบอีเมล newsletter ให้น่าสนใจและเพิ่มอัตราการเปิดอ่าน”
- “เสนอ 5 วิธีการออกแบบ packaging ให้โดดเด่นและดึงดูดความสนใจบนชั้นวางสินค้า”
- “แนะนำ 8 เทคนิคการออกแบบ infographic ให้เข้าใจง่ายและน่าสนใจ”
- “สร้างรายการ 12 ขนาดมาตรฐานของสื่อโฆษณาออนไลน์ประเภทต่างๆ พร้อมคำแนะนำในการออกแบบ”
- “เสนอ 6 วิธีการออกแบบ PowerPoint presentation ให้ดูมืออาชีพและน่าสนใจ”
- “แนะนำ 7 เทคนิคการออกแบบ Facebook cover ให้สอดคล้องกับภาพลักษณ์ของแบรนด์”
- “สร้างรายการ 10 ข้อควรคำนึงในการออกแบบเว็บไซต์ให้รองรับการใช้งานบนมือถือ (mobile-friendly)”
การใช้เครื่องมือและซอฟต์แวร์
- “แนะนำ 8 เทคนิคการใช้ Photoshop เพื่อปรับแต่งภาพให้ดูมืออาชีพ”
- “เสนอ 6 วิธีการใช้ Illustrator ในการสร้างโลโก้แบบเวกเตอร์”
- “สร้างรายการ 10 Shortcut keys สำคัญใน Adobe InDesign ที่ช่วยเพิ่มประสิทธิภาพในการทำงาน”
- “แนะนำ 7 เทคนิคการใช้ Canva สำหรับผู้เริ่มต้นในการออกแบบ”
- “เสนอ 5 วิธีการใช้ Figma ในการออกแบบ UI/UX สำหรับแอพพลิเคชั่นมือถือ”
- “แนะนำ 8 Plugin ที่มีประโยชน์สำหรับ Adobe Photoshop ในการออกแบบ [ประเภทงาน]”
- “สร้างรายการ 12 เว็บไซต์หรือแอพพลิเคชั่นฟรีที่มีประโยชน์สำหรับนักออกแบบกราฟิก”
- “เสนอ 6 วิธีการใช้ Procreate บน iPad ในการสร้างภาพประกอบดิจิทัล”
- “แนะนำ 7 เทคนิคการใช้ Adobe After Effects ในการสร้าง motion graphics”
- “สร้างรายการ 10 เครื่องมือออนไลน์ที่ช่วยในการเลือกโทนสีสำหรับงานออกแบบ”

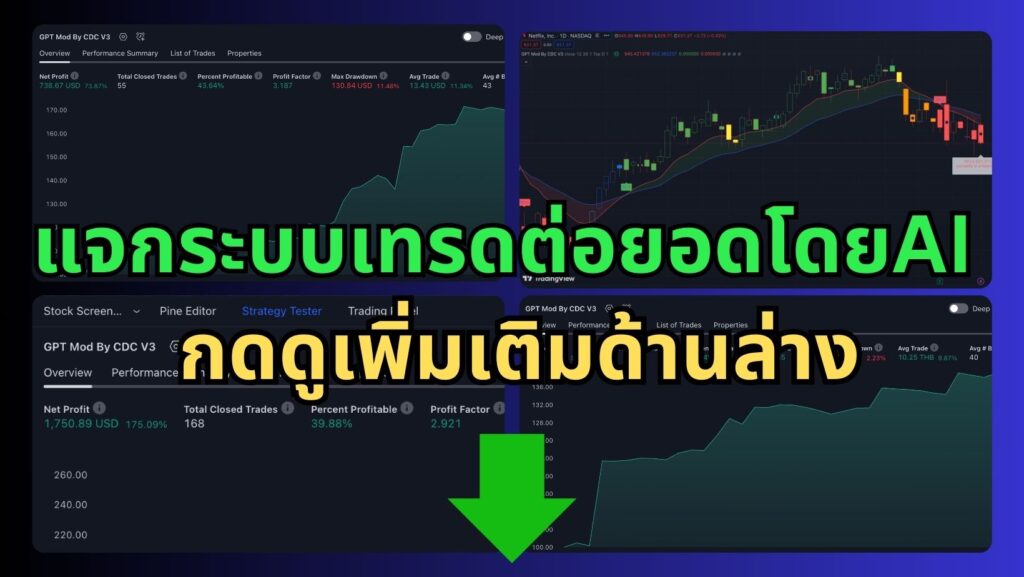
ผมได้ไปเจอคลิปนี้ มีการแจกระบบเทรดของลุงโฉลก ซึ่งเป็น CDC ActionZone ก็เลยเอาไปปรับแต่งเพิ่มนิดๆหน่อยๆ ให้ทำการเปิดสัญญาณซื้อขาย กับเพิ่มสัญลักษณ์การใช้งานให้ง่ายขึ้น

1.เปิดบัญชีทดลอง
ทดลองเทรด Binaryoption (เหมาะก็ต่อเมื่อเปิดดูสัญญาณ TF 1H ขึ้นไป) ฝึกฝนเทรดฟรีคลิกที่นี่
ทดลองเทรดForex (ใช้ได้ดีกับสัญญาณนี้) ฝึกฝนเทรดฟรีคลิกที่นี่
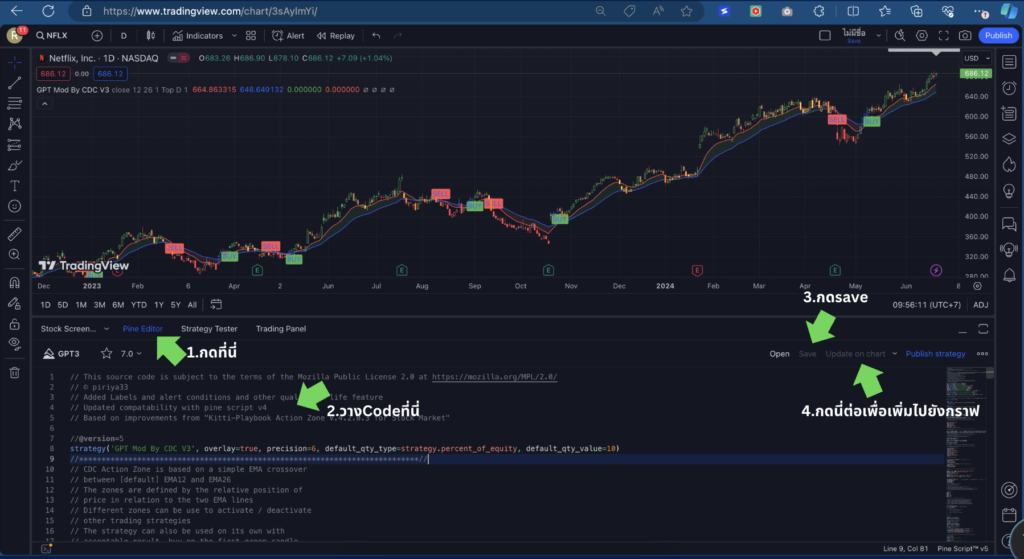
2.ไปที่ https://www.tradingview.com/ แล้วเอาCodeที่ผมแจก ก็อปวางได้เลยครับ

// This source code is subject to the terms of the Mozilla Public License 2.0 at https://mozilla.org/MPL/2.0/
// © piriya33
// Added Labels and alert conditions and other quality of life feature
// Updated compatability with pine script v4
// Based on improvements from "Kitti-Playbook Action Zone V.4.2.0.3 for Stock Market"
//@version=5
strategy('GPT Mod By CDC V3', overlay=true, precision=6, default_qty_type=strategy.percent_of_equity, default_qty_value=10)
//****************************************************************************//
// CDC Action Zone is based on a simple EMA crossover
// between [default] EMA12 and EMA26
// The zones are defined by the relative position of
// price in relation to the two EMA lines
// Different zones can be use to activate / deactivate
// other trading strategies
// The strategy can also be used on its own with
// acceptable result, buy on the first green candle
// and sell on the first red candle
//****************************************************************************//
//****************************************************************************//
// Define User Input Variables
xsrc = input.source(title='Source Data', defval=close)
xprd1 = input.int(title='Fast EMA period', defval=12)
xprd2 = input.int(title='Slow EMA period', defval=26)
xsmooth = input.int(title='Smoothing period (1 = no smoothing)', defval=1)
fillSW = input.bool(title='Paint Bar Colors', defval=true)
fastSW = input.bool(title='Show fast moving average line', defval=true)
slowSW = input.bool(title='Show slow moving average line', defval=true)
labelSwitch = input.bool(title='Turn on assistive text', defval=true)
plotSigsw = input.bool(title='Plot Buy/Sell Signals? ', defval=true)
plotRibsw = input.bool(title='Plot Buy/Sell Ribbon', defval=false)
plotRibbonPos = input.string(title='Ribbon Position', options=['Top', 'Bottom'], defval='Top')
xfixtf = input.bool(title='** Use Fixed time frame Mode (advanced) **', defval=false)
xtf = input.timeframe(title='** Fix chart to which time frame ? **)', defval='D')
plotSig2sw = input.bool(title='Plot momentum based Buy/Sell Signals? ', defval=false)
plotSig2lv = input.int(title='Set signal threshold (higher = stricter)', defval=1, minval=0, maxval=1)
//****************************************************************************//
//Calculate Indicators
f_secureSecurity(_symbol, _res, _src) => request.security(_symbol, _res, _src[1], lookahead = barmerge.lookahead_on) // Using f_secureSecurity to avoid repainting
xPrice = ta.ema(xsrc, xsmooth)
FastMA = xfixtf ?
ta.ema(f_secureSecurity(syminfo.tickerid, xtf, ta.ema(xsrc, xprd1)), xsmooth)
:
ta.ema(xPrice, xprd1)
SlowMA = xfixtf ?
ta.ema(f_secureSecurity(syminfo.tickerid, xtf, ta.ema(xsrc, xprd2)), xsmooth)
:
ta.ema(xPrice, xprd2)
Bull = FastMA > SlowMA
Bear = FastMA < SlowMA
//****************************************************************************//
// Define Color Zones
Green = Bull and xPrice > FastMA // Buy
Blue = Bear and xPrice > FastMA and xPrice > SlowMA //Pre Buy 2
LBlue = Bear and xPrice > FastMA and xPrice < SlowMA //Pre Buy 1
Red = Bear and xPrice < FastMA // Sell
Orange = Bull and xPrice < FastMA and xPrice < SlowMA // Pre Sell 2
Yellow = Bull and xPrice < FastMA and xPrice > SlowMA // Pre Sell 1
//****************************************************************************//
// Display color on chart
bColor = Green ? color.green :
Blue ? color.blue :
LBlue ? color.aqua :
Red ? color.red :
Orange ? color.orange :
Yellow ? color.yellow :
color.black
barcolor(color=fillSW ? bColor : na)
//****************************************************************************//
// Display MA lines
FastL = plot(fastSW ? FastMA : na, 'Fast EMA', color=color.new(color.red, 0), style = xfixtf ? plot.style_stepline : plot.style_line)
SlowL = plot(slowSW ? SlowMA : na, 'Slow EMA', color=color.new(color.blue, 0), style = xfixtf ? plot.style_stepline : plot.style_line)
fillcolor = Bull ? color.new(color.green,90) : Bear ? color.new(color.red,90) : color.new(color.black,90) // fillcolor = Bull ? color.green : Bear ? color.red : color.black
fill(FastL, SlowL, fillcolor) // fill(FastL, SlowL, fillcolor, transp=90)
//****************************************************************************//
// Define Buy and Sell condition
// This is only for thebasic usage of CDC Actionzone (EMA Crossover)
// ie. Buy on first green bar and sell on first red bar
buycond = Green and Green[1] == 0
sellcond = Red and Red[1] == 0
bullish = ta.barssince(buycond) < ta.barssince(sellcond)
bearish = ta.barssince(sellcond) < ta.barssince(buycond)
buy = bearish[1] and buycond
sell = bullish[1] and sellcond
bColor_BullBear = bullish ? color.green : bearish ? color.red : color.black
//****************************************************************************//
// Plot Buy and Sell point on chart
plotshape(plotSigsw ? buy : na,
style=shape.labelup,
title='Buy Signal',
location=location.belowbar,
color=color.new(color.green, 0),
text="BUY")
plotshape(plotSigsw ? sell : na,
style=shape.labeldown,
title='Sell Signal',
location=location.abovebar,
color=color.new(color.red, 0),
text="SELL")
// Display Buy/Sell Ribbon
plotshape(plotRibsw ? plotRibbonPos == 'Top' ? close : na : na,
style=shape.square,
title='Buy/Sell Ribbon',
location=location.top,
color=bColor_BullBear)
plotshape(plotRibsw ? plotRibbonPos == 'Bottom' ? close : na : na,
style=shape.square,
title='Buy/Sell Ribbon',
location=location.bottom,
color=bColor_BullBear)
//****************************************************************************//
// Label
labelstyle = close > SlowMA ? label.style_label_down : label.style_label_up
labelyloc = close > SlowMA ? yloc.abovebar : yloc.belowbar
labeltcolor = buy ? color.black :
sell ? color.white :
close > close[1] ? color.green :
color.red
labelbgcolor = buy ? color.green : sell ? color.red : color.silver
labeltext = buy ? 'BUY next bar\n' : sell ? 'SELL next bar\n' : ' '
trendText = bullish ? 'bullish' : bearish ? 'bearish' : 'sideways'
l1 = label.new(bar_index, na,
text=labeltext + syminfo.ticker + ' ' + str.tostring(close) + ' ' + syminfo.currency + '\n currently in a ' + trendText + ' trend \n',
color=labelbgcolor,
textcolor=labeltcolor,
yloc=labelyloc,
style=labelstyle)
label.delete(labelSwitch ? l1[1] : l1)
// Momentum Signal using StochRSI
// Adds a momentum based signal following trends to the script
// Default is hidden, only use with caution
// Parameters for STOCH RSI is hard-coded to avoid cluttering the input screen further
// If you need to change anything, make a copy of the code and change it.
// Inputs are commented out, to enable them comment out the hard coded variables first!
// fixed inputs //
smoothK = 3
smoothD = 3
RSIlen = 14
STOlen = 14
SRsrc = close
OSlevel = 30
OBlevel = 70
// User inputs // // COMMENT ABOVE VARIABLES FIRST!!
// smoothK = input(3,"StochRSI smooth K",type=input.integer,minval=1)
// smoothD = input(3,"StochRSI smooth D",type=input.integer,minval=1)
// RSIlen = input(14,"RSI length",type=input.integer,minval=1)
// STOlen = input(14,"Stochastic length",type=input.integer,minval=1)
// SRsrc = input(close,"Source for StochasticRSI",type=input.source)
// OSlevel = input(30,"Oversold Threshold",type=input.float,minval=0.00)
// OBlevel = input(70,"Oversold Threshold",type=input.float,minval=0.00)
// calculations //
rsi1 = ta.rsi(SRsrc, RSIlen)
k = ta.sma(ta.stoch(rsi1, rsi1, rsi1, STOlen), smoothK)
d = ta.sma(k, smoothD)
// storsiBuySig = if bullish
// if (d < OSlevel and crossover(k,d))
// 3
// else if crossover(k,OSlevel)
// 2
// else if d > OSlevel and crossover(k,d)
// 1
// else
// 0
// else
// 0
crossover_1 = ta.crossover(k, d)
crossover_2 = ta.crossover(k, d)
iff_1 = d > OSlevel and crossover_2 ?
1 : 0
iff_2 = d < OSlevel and crossover_1 ?
2 : iff_1
storsiBuySig = bullish ? iff_2 : 0
crossunder_1 = ta.crossunder(k, d)
crossunder_2 = ta.crossunder(k, d)
iff_3 = d < OBlevel and crossunder_2 ?
1 : 0
iff_4 = d > OBlevel and crossunder_1 ?
2 : iff_3
storsiSellSig = bearish ? iff_4 : 0
plotshape(plotSig2sw ? storsiBuySig > plotSig2lv ? storsiBuySig : na : na,
'Buy more signals', style=shape.triangleup,
location=location.belowbar, color=color.new(color.teal, 0))
plotshape(plotSig2sw ? storsiSellSig > plotSig2lv ? storsiSellSig : na : na,
'Sell more signals', style=shape.triangledown,
location=location.abovebar, color=color.new(color.orange, 0))
//****************************************************************************//
// Alert conditions
alertcondition(buy,
title='*Buy Alert',
message='Buy {{exchange}}:{{ticker}}')
alertcondition(sell,
title='*Sell Alert',
message='Sell {{exchange}}:{{ticker}}')
alertcondition(bullish,
title='is Bullish')
alertcondition(bearish,
title='is Bearish')
alertcondition(Green,
title='is Green')
alertcondition(Blue,
title='is Blue (Strong Rally)')
alertcondition(LBlue,
title='is Light Blue (Rally)')
alertcondition(Red,
title='is Red')
alertcondition(Orange,
title='is Orange (Strong Dip)')
alertcondition(Yellow,
title='is Yellow (Dip)')
//****************************************************************************//
// Entry and Exit Strategy
if (buy)
strategy.entry("Buy", strategy.long)
if (sell)
strategy.close("Buy")การออกแบบตามเทรนด์และสไตล์
- “แนะนำ 8 เทรนด์การออกแบบกราฟิกล่าสุดสำหรับปี [ปีปัจจุบัน] พร้อมตัวอย่างการนำไปใช้”
- “เสนอ 6 วิธีการนำ Minimalism มาใช้ในการออกแบบ [ประเภทงาน]”
- “สร้างรายการ 10 ลักษณะเด่นของสไตล์ Art Deco พร้อมวิธีการนำมาประยุกต์ใช้ในงานออกแบบปัจจุบัน”
- “แนะนำ 7 เทคนิคการออกแบบในสไตล์ Retro หรือ Vintage ให้ดูร่วมสมัย”
- “เสนอ 5 วิธีการนำ Brutalism มาใช้ในการออกแบบเว็บไซต์อย่างสร้างสรรค์”
- “แนะนำ 8 แนวคิดการออกแบบแบบ Flat Design พร้อมตัวอย่างการนำไปใช้”
- “สร้างรายการ 12 สไตล์การออกแบบที่โดดเด่นในทศวรรษที่ผ่านมา พร้อมลักษณะเด่นของแต่ละสไตล์”
- “เสนอ 6 วิธีการผสมผสานสไตล์การออกแบบที่แตกต่างกันให้ลงตัว”
- “แนะนำ 7 เทคนิคการออกแบบในสไตล์ Isometric ให้น่าสนใจ”
- “สร้างรายการ 10 ตัวอย่างการออกแบบที่ได้รับแรงบันดาลใจจากธรรมชาติ (Organic Design)”
การแก้ปัญหาในงานออกแบบ
- “แนะนำ 8 วิธีแก้ปัญหาเมื่อต้องออกแบบโดยมีข้อจำกัดด้านพื้นที่”
- “เสนอ 6 เทคนิคการจัดการกับการแก้ไขงานหลายรอบจากลูกค้า”
- “สร้างรายการ 10 วิธีการปรับปรุงงานออกแบบที่ดูรกและซับซ้อนเกินไปให้เรียบง่ายขึ้น”
- “แนะนำ 7 วิธีการแก้ปัญหาเมื่อต้องออกแบบสำหรับกลุ่มเป้าหมายที่หลากหลาย”
- “เสนอ 5 เทคนิคการแก้ปัญหาเมื่อต้องทำงานกับไฟล์ภาพที่มีความละเอียดต่ำ”
- “แนะนำ 8 วิธีการจัดการกับการออกแบบที่มีเนื้อหาจำนวนมาก”
- “สร้างรายการ 12 ข้อควรระวังในการออกแบบเพื่อป้องกันปัญหาที่อาจเกิดขึ้นในขั้นตอนการพิมพ์”
- “เสนอ 6 วิธีการแก้ปัญหาเมื่อต้องออกแบบให้รองรับหลายภาษา”
- “แนะนำ 7 เทคนิคการแก้ปัญหาเมื่อต้องออกแบบโดยมีข้อจำกัดด้านงบประมาณ”
- “สร้างรายการ 10 วิธีการปรับปรุงงานออกแบบที่ดูล้าสมัยให้ดูทันสมัยขึ้น”
การพัฒนาทักษะและความคิดสร้างสรรค์
- “แนะนำ 8 กิจกรรมที่ช่วยพัฒนาความคิดสร้างสรรค์สำหรับนักออกแบบกราฟิก”
- “เสนอ 6 วิธีการฝึกฝนทักษะการวาดภาพเพื่อพัฒนางานออกแบบ”
- “สร้างรายการ 10 หนังสือที่นักออกแบบกราฟิกควรอ่านเพื่อพัฒนาทักษะและความรู้”
- “แนะนำ 7 เทคนิคการสร้าง mood board เพื่อพัฒนาแนวคิดในการออกแบบ”
- “เสนอ 5 วิธีการฝึกฝนการมองเห็นและวิเคราะห์งานออกแบบรอบตัว”
- “แนะนำ 8 workshop ออนไลน์ที่น่าสนใจสำหรับนักออกแบบกราฟิก”
- “สร้างรายการ 12 แหล่งข้อมูลออนไลน์ที่มีประโยชน์สำหรับการเรียนรู้และพัฒนาทักษะการออกแบบ”
- “เสนอ 6 วิธีการสร้างพอร์ตโฟลิโอออนไลน์ที่น่าประทับใจ”
- “แนะนำ 7 เทคนิคการจัดการเวลาและเพิ่มประสิทธิภาพในการทำงานสำหรับนักออกแบบกราฟิก”
- “สร้างรายการ 10 เทรนด์เทคโนโลยีที่นักออกแบบกราฟิกควรติดตามในปี [ปีปัจจุบัน]”
การทำงานร่วมกับลูกค้าและทีม
- “แนะนำ 8 เทคนิคการนำเสนองานออกแบบให้ลูกค้าประทับใจ”
- “เสนอ 6 วิธีการรับมือกับคำวิจารณ์และการแก้ไขงานจากลูกค้าอย่างมืออาชีพ”
- “สร้างรายการ 10 คำถามสำคัญที่ควรถามลูกค้าก่อนเริ่มโปรเจคออกแบบ”
- “แนะนำ 7 เทคนิคการทำงานร่วมกับนักพัฒนาเว็บไซต์อย่างมีประสิทธิภาพ”
- “เสนอ 5 วิธีการสื่อสารแนวคิดการออกแบบให้ทีมและลูกค้าเข้าใจได้ง่าย”
- “แนะนำ 8 เครื่องมือออนไลน์ที่ช่วยในการทำงานร่วมกันในทีมออกแบบ”
- “สร้างรายการ 12 ข้อควรระวังในการทำสัญญารับงานออกแบบกับลูกค้า”
- “เสนอ 6 วิธีการจัดการความคาดหวังของลูกค้าในโปรเจคออกแบบ”
- “แนะนำ 7 เทคนิคการให้และรับฟีดแบ็คในทีมออกแบบอย่างสร้างสรรค์”

AI Master Class
(ใช้AIช่วยทำธุรกิจ การตลาด เพิ่มประสิทธิภาพ)



ขอขอบคุณที่ไว้วางใจ
เราอยู่ในยุคที่ AI กำลังจะมาพลิกโลกการทำงาน
คอร์สนี้เหมาะสำหรับ
![]() ผู้ประกอบการ เจ้าของธุรกิจ ที่อยากนำ AI มาช่วยเพิ่มผลกำไร เพิ่มยอดขาย
ผู้ประกอบการ เจ้าของธุรกิจ ที่อยากนำ AI มาช่วยเพิ่มผลกำไร เพิ่มยอดขาย![]() มนุษย์เงินเดือน ที่ต้องการอัพสกิลตัวเอง เพื่อเพิ่มโอกาสในอาชีพการงาน
มนุษย์เงินเดือน ที่ต้องการอัพสกิลตัวเอง เพื่อเพิ่มโอกาสในอาชีพการงาน![]() ผู้ที่สนใจเทคโนโลยี AI และต้องการนำไปประยุกต์ใช้ในชีวิตประจำวัน
ผู้ที่สนใจเทคโนโลยี AI และต้องการนำไปประยุกต์ใช้ในชีวิตประจำวัน![]() นักลงทุน ที่ต้องการให้ AI ช่วยตัดสินใจในการลงทุน
นักลงทุน ที่ต้องการให้ AI ช่วยตัดสินใจในการลงทุน
สิ่งที่คุณจะได้เรียนรู้ในคอร์ส
![]() ปูพื้นฐาน AI และ ChatGPT จากระดับเริ่มต้นจนใช้งานเป็น
ปูพื้นฐาน AI และ ChatGPT จากระดับเริ่มต้นจนใช้งานเป็น![]() เทคนิคการ Prompt ให้ AI ทำงานตามที่เราต้องการ
เทคนิคการ Prompt ให้ AI ทำงานตามที่เราต้องการ![]() ประยุกต์ใช้ AI ในด้านต่างๆ เช่น การตลาด, Content Creation, SEO
ประยุกต์ใช้ AI ในด้านต่างๆ เช่น การตลาด, Content Creation, SEO![]() สร้างรูปภาพ วิดีโอ ด้วย AI อย่าง DALL-E
สร้างรูปภาพ วิดีโอ ด้วย AI อย่าง DALL-E![]() เรียนรู้การใช้ AI ช่วยเหลือในการลงทุน
เรียนรู้การใช้ AI ช่วยเหลือในการลงทุน![]() AI อีกมากมายที่จะช่วยให้ชีวิดและธุรกิจของคุณง่ายขึ้น
AI อีกมากมายที่จะช่วยให้ชีวิดและธุรกิจของคุณง่ายขึ้น
🔥 สุดยอดความคุ้มของคอร์ส 🔥
✅ เรียน AI คุ้มที่สุด! 🎯 ได้คอร์สออนไลน์ที่อัปเดต ฟรีตลอดชีพ (ตอนนี้มี 100+ บทเรียนแล้ว!)
✅ Workshop จับมือทำ 1 ครั้ง 👨🏫 ใช้ AI เป็นแน่นอน! ทำจริง พร้อมโค้ชดูแลใกล้ชิด
✅ กลุ่มเล็ก สอนละเอียด! 👥 จำกัดแค่ 8 คนต่อรอบ ได้รับคำแนะนำแบบตัวต่อตัว
✅ AI ใช้งานได้จริง! 🚀 ทำคอนเทนต์ไวขึ้น / ทำ SEO / สร้างภาพ-วิดีโอ / เพิ่มประสิทธิภาพธุรกิจ
✅ สมัครครั้งเดียว คุ้มตลอดชีพ! 💰 ไม่มีรายเดือน อัปเดตเนื้อหาใหม่ฟรี!
และยังมีการประยุกต์ใช้อื่นๆอีกมากมาย
![]() ใช้ Gemini วางแผนการเรียน พร้อมตัวอย่างการใช้งาน
ใช้ Gemini วางแผนการเรียน พร้อมตัวอย่างการใช้งาน
📝 Workshop เพจสอนพิเศษคณิตศาสตร์
💬 workshop เพจ ธุรกิจสอนภาษาอังกฤษ
📝 ลองให้ ChatGPT สอนเขียน HTML CSS สอนดีไม่พอสรุปได้ดีด้วย
🚀 สอนสร้างหน้าเวปใน5นาที ด้วย ChatGPT ไม่ต้องเขียนCodeเองแม้แต่ตัวเดียว
🎥 AI สรุปคลิป youtube
💡 ใช้ ChatGPT ออกไอเดียทำคลิปวีดีโอ
🗺️ ChatGPT เขียน Mind Mapping ได้ด้วย
🔍 ใช้ Chat GPT ช่วยหารูปได้ด้วย
📚 ล้ำจัด ให้ AI แต่งนิทาน พร้อมภาพประกอบ คอมโบ ChatGPT+Midjourney+Canva
🖌️ ทำรูปสมุดระบายสี ด้วย Midjourney
📈 ใช้ ChatGPT เขียน SEO ตั้งแต่เริ่ม
📊 50 marketing Prompt
🖼️ สร้างรูปฟรีๆผ่าน ChatGPT
🖥️ ใช้ ChatGPT สร้างslide แบบ powerpoint
📺 สร้างคำอธิบายคลิป Youtube เพิ่ม SEO
ไอเดียทำคลิปไม่มีตัน

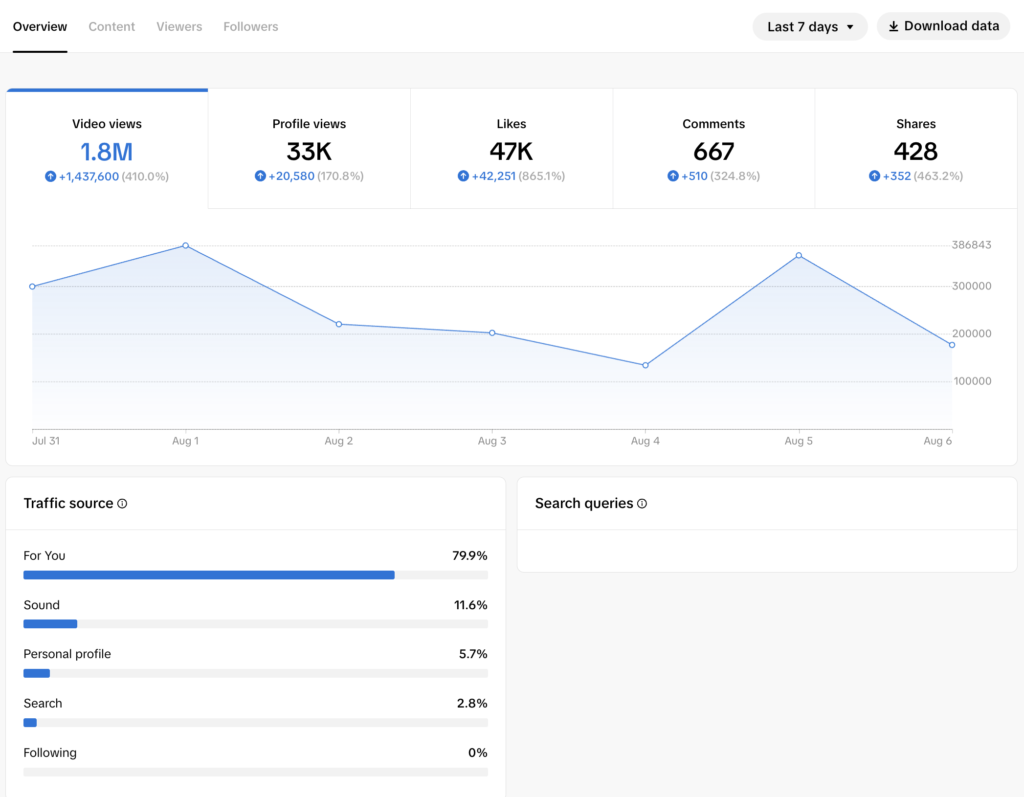
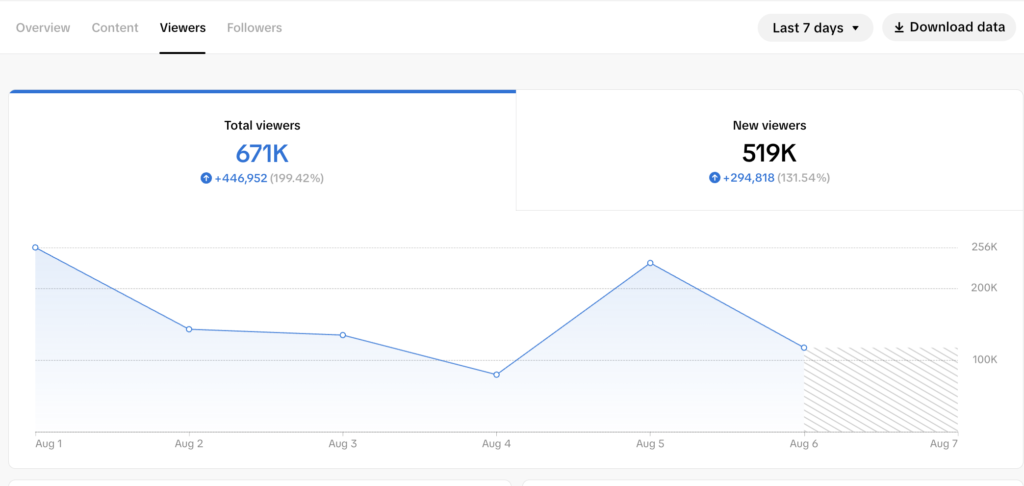
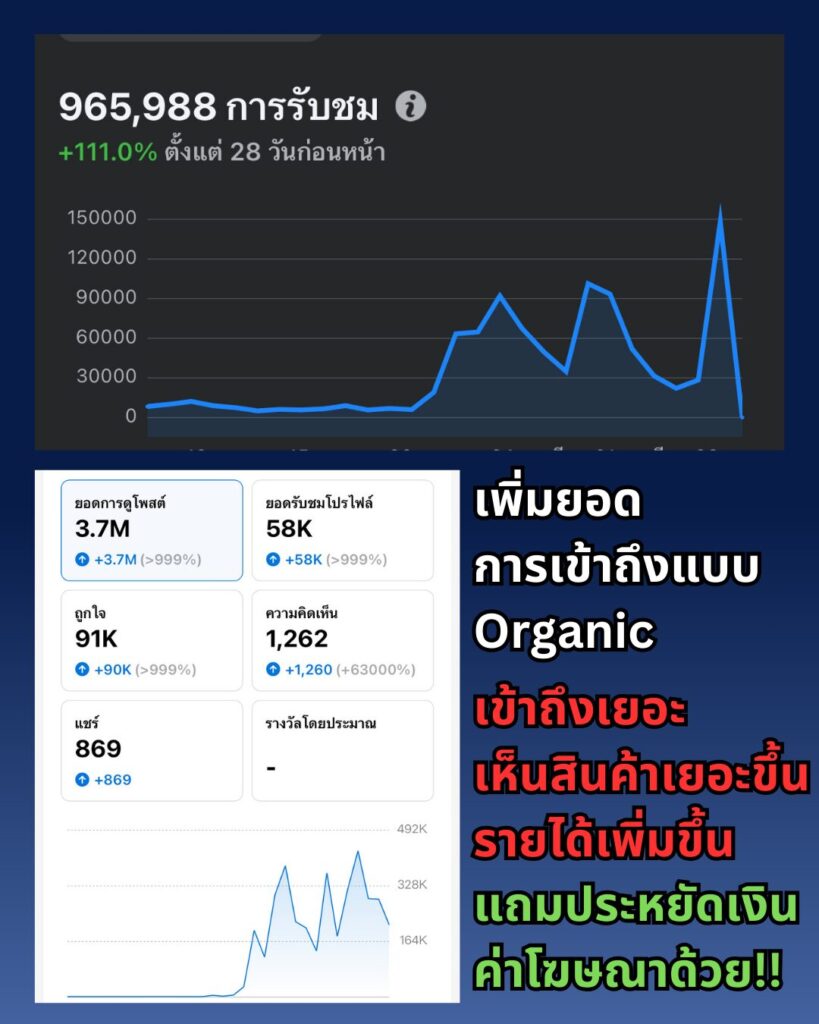
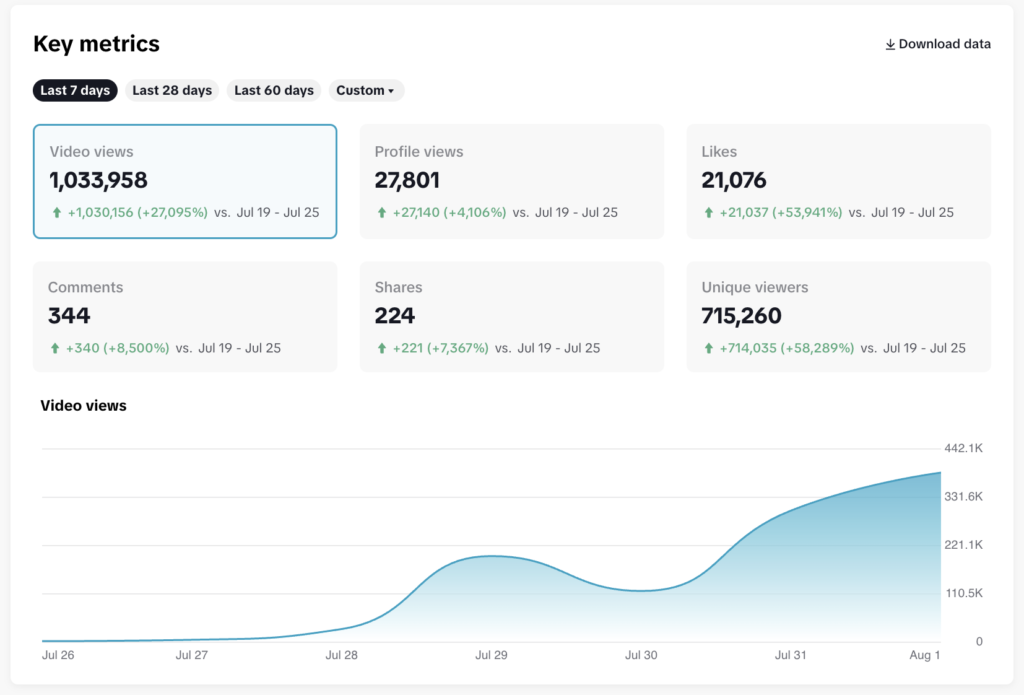
ช่วยเราทำคลิป tiktok ยอดวิวพุ่งๆ ไม่ต้องยิงAds