ท่านสามารถเลือกใช้งานAIจากค่ายไหนก็ได้ครับ
| คุณสมบัติ | ChatGPT | Microsoft Copilot | Claude | Gemini | Perplexity |
|---|---|---|---|---|---|
| ผู้พัฒนา | OpenAI | Microsoft | Anthropic | Perplexity AI | |
| โมเดลพื้นฐาน | GPT-3.5/GPT-4 | GPT-4 | Claude | PaLM 2/Gemini | GPT-3.5/GPT-4 |
| การรองรับภาษา | หลายภาษา | หลายภาษา | หลายภาษา | หลายภาษา | หลายภาษา |
| ความสามารถในการประมวลผลภาพ | มี (GPT-4) | มี | มี | มี | มี |
| การเข้าถึงข้อมูลเรียลไทม์ | ไม่มี | มี | ไม่มี | มี | มี |
| ความสามารถในการเขียนโค้ด | ดี | ดีมาก | ดีมาก | ดี | ดี |
| การใช้งานฟรี | มีแบบจำกัด | มี | มีแบบจำกัด | มี | มี |
| แพลตฟอร์มที่รองรับ | เว็บ, มือถือ | Windows, Edge | เว็บ, API | เว็บ, มือถือ, API | เว็บ, มือถือ |
| ความสามารถในการสร้างเนื้อหา | ดีมาก | ดีมาก | ดีมาก | ดีมาก | ดี |
| การอ้างอิงแหล่งข้อมูล | ไม่มี | มี | ไม่มี | มี | มี |
ใช้งานChatGPT https://chatgpt.com/
ใช้งาน microsoft Copilot https://copilot.microsoft.com/
ใช้งาน Gemini https://gemini.google.com/app
ใช้งาน perplexity https://www.perplexity.ai/


- “สร้าง storyboard สำหรับ motion graphics ที่อธิบาย [กระบวนการ/แนวคิด] ใน 5-7 ฉาก พร้อมคำอธิบายสั้นๆ สำหรับแต่ละฉาก”
- “ออกแบบ character design สำหรับตัวละครหลักในแอนิเมชัน [ชื่อโปรเจค] โดยให้มีลักษณะเด่น 3 อย่างคือ [ลักษณะ 1], [ลักษณะ 2], และ [ลักษณะ 3]”
- “สร้างแนวคิดสำหรับ transition effect แบบ custom ที่สื่อถึง [แนวคิด/อารมณ์] สำหรับใช้ในวิดีโอ [ประเภทวิดีโอ]”
- “ออกแบบ color palette สำหรับ motion graphics ในธีม [ธีม] ที่สื่อถึงอารมณ์ [อารมณ์] พร้อมให้รหัสสี HEX 5 สี”
- “สร้าง concept art สำหรับฉากหลักใน [ชื่อโปรเจค] ที่แสดงถึง [บรรยากาศ/สถานที่] โดยใช้เทคนิค [เทคนิควาดภาพ]”
- “ออกแบบ lower third graphics ที่มีสไตล์ [สไตล์] สำหรับรายการ [ชื่อรายการ] พร้อมอธิบายองค์ประกอบและการเคลื่อนไหว”
- “สร้างแนวคิด kinetic typography animation สำหรับแสดง [ข้อความ/คำคม] โดยใช้เทคนิค [เทคนิค] เพื่อเน้นความหมายของข้อความ”
- “ออกแบบ UI animation สำหรับ [ฟีเจอร์/หน้าจอ] ของแอพ [ชื่อแอพ] ที่ทำให้การใช้งานดูลื่นไหลและน่าสนใจ”
- “สร้าง mood board สำหรับ [ชื่อโปรเจค] ที่รวม reference ด้าน style, color, และ motion จาก 5-7 แหล่งที่แตกต่างกัน”
- “ออกแบบ logo animation สำหรับ [ชื่อแบรนด์] ที่สื่อถึง [คุณค่าแบรนด์] โดยใช้เทคนิค [เทคนิคแอนิเมชัน] ความยาวไม่เกิน 5 วินาที”
- “สร้างแนวคิด particle animation ที่แสดงถึง [ปรากฏการณ์/แนวคิด] สำหรับใช้เป็น background ในวิดีโอ [ประเภทวิดีโอ]”
- “ออกแบบ infographic animation ที่นำเสนอข้อมูล [หัวข้อ] ใน 30 วินาที โดยใช้ [รูปแบบกราฟ/ชาร์ต] และ icon animation”
- “สร้าง animated GIF ที่แสดง [กระบวนการ/แนวคิด] ใน loop สั้นๆ ไม่เกิน 5 วินาที สำหรับใช้บน social media”
- “ออกแบบ text animation ที่สื่อถึง [อารมณ์/ความรู้สึก] สำหรับใช้เป็น title sequence ในวิดีโอ [ประเภทวิดีโอ]”
- “สร้างแนวคิด visual effect ที่ทำให้ [วัตถุ/ตัวละคร] ดูเหมือน [ลักษณะพิเศษ] โดยใช้เทคนิค [เทคนิค VFX]”
- “ออกแบบ animated icon set สำหรับ [หมวดหมู่] ที่มีสไตล์ [สไตล์] จำนวน 5-7 icon พร้อมอธิบายการเคลื่อนไหวของแต่ละ icon”
- “สร้าง concept art สำหรับ fantasy creature ที่ผสมผสานระหว่าง [สัตว์ 1] และ [สัตว์ 2] พร้อมอธิบายลักษณะเด่นและความสามารถพิเศษ”
- “ออกแบบ animated loading screen สำหรับเกม [ชื่อเกม] ที่สื่อถึง [ธีมเกม] และสร้างความน่าสนใจระหว่างรอโหลด”
- “สร้างแนวคิด morphing animation ที่เปลี่ยน [วัตถุ/รูปร่าง 1] เป็น [วัตถุ/รูปร่าง 2] อย่างราบรื่นภายใน 3-5 วินาที”
- “ออกแบบ animated data visualization ที่แสดง [ข้อมูล/สถิติ] ในรูปแบบที่เข้าใจง่ายและน่าสนใจ สำหรับนำเสนอใน [งาน/โอกาส]”
- “สร้าง style frame สำหรับ explainer video ที่อธิบาย [หัวข้อ] ในสไตล์ [สไตล์] พร้อมอธิบายองค์ประกอบและการใช้สี”
- “ออกแบบ animated background สำหรับ live streaming ของ [ชื่อช่อง/บุคคล] ที่สื่อถึง [บุคลิก/เนื้อหา] ของช่อง”
- “สร้างแนวคิด 3D animation ที่แสดงการทำงานภายในของ [เครื่องจักร/อุปกรณ์] พร้อมคำอธิบายแต่ละขั้นตอน”
- “ออกแบบ animated end card สำหรับ YouTube channel [ชื่อช่อง] ที่ดึงดูดให้คนกด subscribe และดูวิดีโออื่นๆ”
- “สร้าง concept art สำหรับ futuristic city ในปี [ปี] ที่มีลักษณะเด่น 3 อย่างคือ [ลักษณะ 1], [ลักษณะ 2], และ [ลักษณะ 3]”
- “ออกแบบ animated chart ที่แสดงการเปลี่ยนแปลงของ [ข้อมูล] ในช่วง [ระยะเวลา] โดยใช้เทคนิค [เทคนิคแอนิเมชัน] ให้น่าสนใจ”
- “สร้างแนวคิด particle system ที่แสดงถึง [ธาตุ/พลังงาน] สำหรับใช้ใน visual effect ของ [ฉาก/เหตุการณ์]”
- “ออกแบบ animated tutorial ที่สอนวิธีการ [ทักษะ/กระบวนการ] ใน 60 วินาที โดยใช้ icon animation และ text animation”
- “สร้าง storyboard สำหรับ product showcase video ของ [ชื่อสินค้า] ที่เน้นจุดเด่น 3 อย่างคือ [จุดเด่น 1], [จุดเด่น 2], และ [จุดเด่น 3]”
- “ออกแบบ animated transition ที่ใช้รูปทรง [รูปทรง] เพื่อเชื่อมต่อระหว่างฉาก [ฉาก 1] และ [ฉาก 2] อย่างราบรื่น”

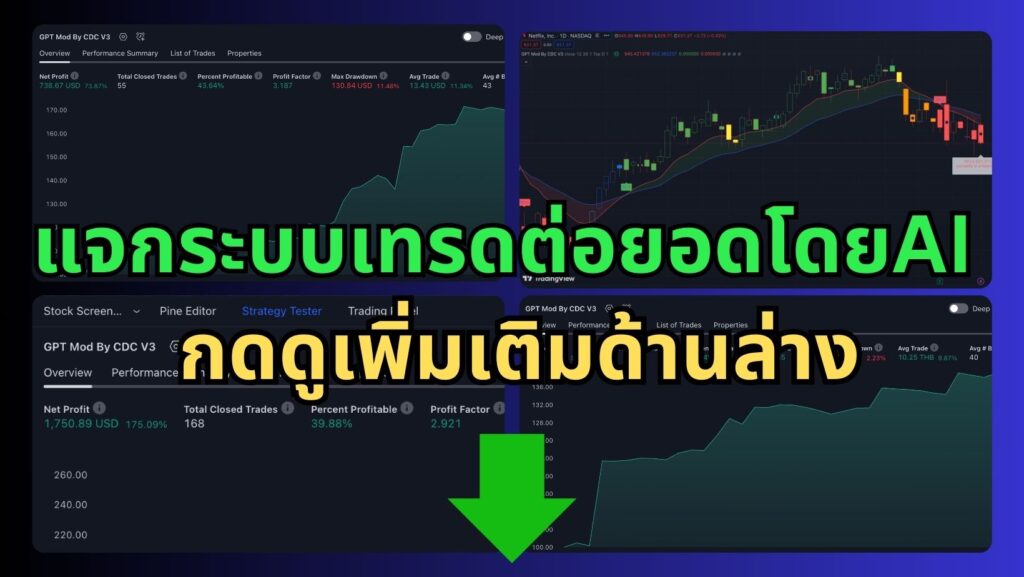
ผมได้ไปเจอคลิปนี้ มีการแจกระบบเทรดของลุงโฉลก ซึ่งเป็น CDC ActionZone ก็เลยเอาไปปรับแต่งเพิ่มนิดๆหน่อยๆ ให้ทำการเปิดสัญญาณซื้อขาย กับเพิ่มสัญลักษณ์การใช้งานให้ง่ายขึ้น

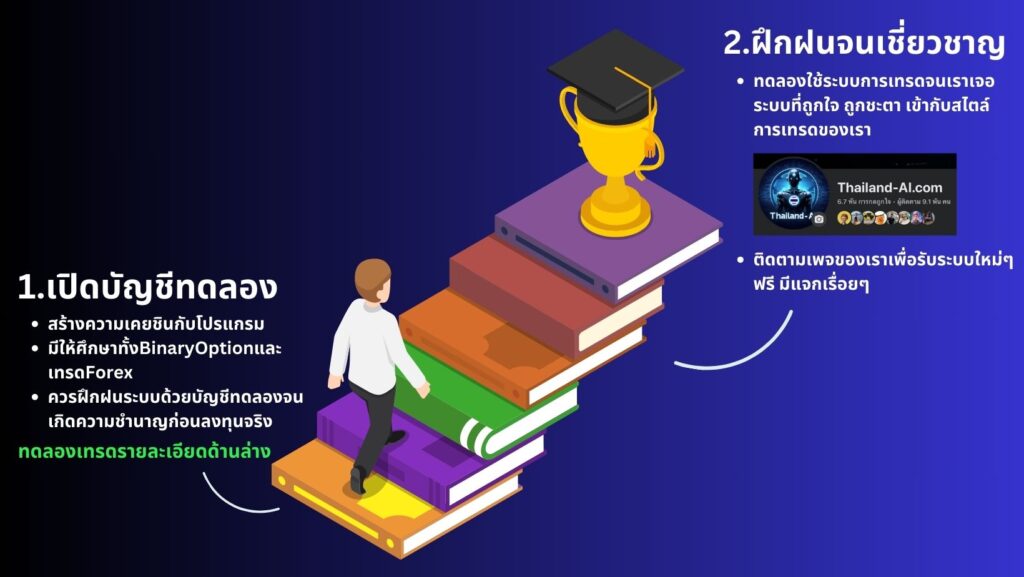
1.เปิดบัญชีทดลอง
ทดลองเทรด Binaryoption (เหมาะก็ต่อเมื่อเปิดดูสัญญาณ TF 1H ขึ้นไป) ฝึกฝนเทรดฟรีคลิกที่นี่
ทดลองเทรดForex (ใช้ได้ดีกับสัญญาณนี้) ฝึกฝนเทรดฟรีคลิกที่นี่
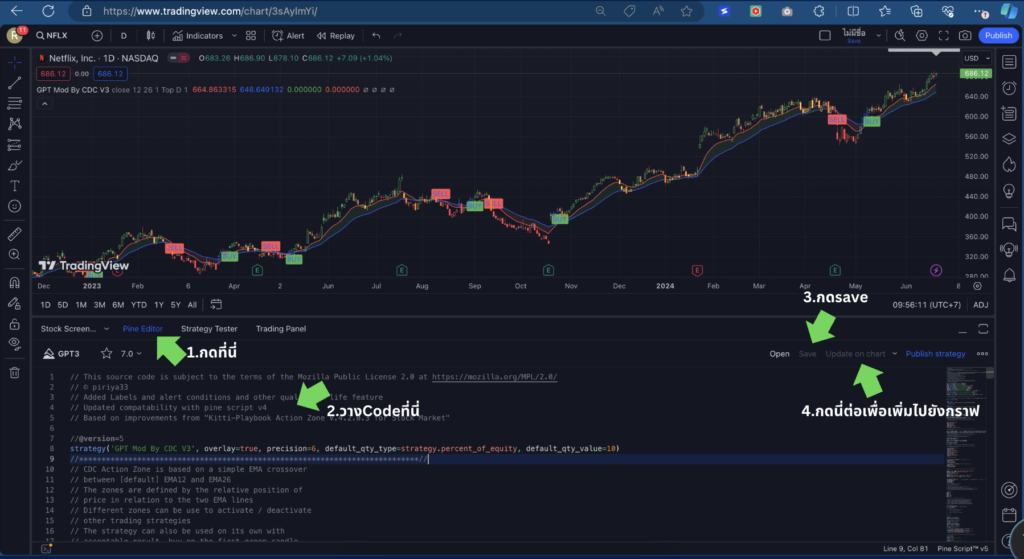
2.ไปที่ https://www.tradingview.com/ แล้วเอาCodeที่ผมแจก ก็อปวางได้เลยครับ

// This source code is subject to the terms of the Mozilla Public License 2.0 at https://mozilla.org/MPL/2.0/
// © piriya33
// Added Labels and alert conditions and other quality of life feature
// Updated compatability with pine script v4
// Based on improvements from "Kitti-Playbook Action Zone V.4.2.0.3 for Stock Market"
//@version=5
strategy('GPT Mod By CDC V3', overlay=true, precision=6, default_qty_type=strategy.percent_of_equity, default_qty_value=10)
//****************************************************************************//
// CDC Action Zone is based on a simple EMA crossover
// between [default] EMA12 and EMA26
// The zones are defined by the relative position of
// price in relation to the two EMA lines
// Different zones can be use to activate / deactivate
// other trading strategies
// The strategy can also be used on its own with
// acceptable result, buy on the first green candle
// and sell on the first red candle
//****************************************************************************//
//****************************************************************************//
// Define User Input Variables
xsrc = input.source(title='Source Data', defval=close)
xprd1 = input.int(title='Fast EMA period', defval=12)
xprd2 = input.int(title='Slow EMA period', defval=26)
xsmooth = input.int(title='Smoothing period (1 = no smoothing)', defval=1)
fillSW = input.bool(title='Paint Bar Colors', defval=true)
fastSW = input.bool(title='Show fast moving average line', defval=true)
slowSW = input.bool(title='Show slow moving average line', defval=true)
labelSwitch = input.bool(title='Turn on assistive text', defval=true)
plotSigsw = input.bool(title='Plot Buy/Sell Signals? ', defval=true)
plotRibsw = input.bool(title='Plot Buy/Sell Ribbon', defval=false)
plotRibbonPos = input.string(title='Ribbon Position', options=['Top', 'Bottom'], defval='Top')
xfixtf = input.bool(title='** Use Fixed time frame Mode (advanced) **', defval=false)
xtf = input.timeframe(title='** Fix chart to which time frame ? **)', defval='D')
plotSig2sw = input.bool(title='Plot momentum based Buy/Sell Signals? ', defval=false)
plotSig2lv = input.int(title='Set signal threshold (higher = stricter)', defval=1, minval=0, maxval=1)
//****************************************************************************//
//Calculate Indicators
f_secureSecurity(_symbol, _res, _src) => request.security(_symbol, _res, _src[1], lookahead = barmerge.lookahead_on) // Using f_secureSecurity to avoid repainting
xPrice = ta.ema(xsrc, xsmooth)
FastMA = xfixtf ?
ta.ema(f_secureSecurity(syminfo.tickerid, xtf, ta.ema(xsrc, xprd1)), xsmooth)
:
ta.ema(xPrice, xprd1)
SlowMA = xfixtf ?
ta.ema(f_secureSecurity(syminfo.tickerid, xtf, ta.ema(xsrc, xprd2)), xsmooth)
:
ta.ema(xPrice, xprd2)
Bull = FastMA > SlowMA
Bear = FastMA < SlowMA
//****************************************************************************//
// Define Color Zones
Green = Bull and xPrice > FastMA // Buy
Blue = Bear and xPrice > FastMA and xPrice > SlowMA //Pre Buy 2
LBlue = Bear and xPrice > FastMA and xPrice < SlowMA //Pre Buy 1
Red = Bear and xPrice < FastMA // Sell
Orange = Bull and xPrice < FastMA and xPrice < SlowMA // Pre Sell 2
Yellow = Bull and xPrice < FastMA and xPrice > SlowMA // Pre Sell 1
//****************************************************************************//
// Display color on chart
bColor = Green ? color.green :
Blue ? color.blue :
LBlue ? color.aqua :
Red ? color.red :
Orange ? color.orange :
Yellow ? color.yellow :
color.black
barcolor(color=fillSW ? bColor : na)
//****************************************************************************//
// Display MA lines
FastL = plot(fastSW ? FastMA : na, 'Fast EMA', color=color.new(color.red, 0), style = xfixtf ? plot.style_stepline : plot.style_line)
SlowL = plot(slowSW ? SlowMA : na, 'Slow EMA', color=color.new(color.blue, 0), style = xfixtf ? plot.style_stepline : plot.style_line)
fillcolor = Bull ? color.new(color.green,90) : Bear ? color.new(color.red,90) : color.new(color.black,90) // fillcolor = Bull ? color.green : Bear ? color.red : color.black
fill(FastL, SlowL, fillcolor) // fill(FastL, SlowL, fillcolor, transp=90)
//****************************************************************************//
// Define Buy and Sell condition
// This is only for thebasic usage of CDC Actionzone (EMA Crossover)
// ie. Buy on first green bar and sell on first red bar
buycond = Green and Green[1] == 0
sellcond = Red and Red[1] == 0
bullish = ta.barssince(buycond) < ta.barssince(sellcond)
bearish = ta.barssince(sellcond) < ta.barssince(buycond)
buy = bearish[1] and buycond
sell = bullish[1] and sellcond
bColor_BullBear = bullish ? color.green : bearish ? color.red : color.black
//****************************************************************************//
// Plot Buy and Sell point on chart
plotshape(plotSigsw ? buy : na,
style=shape.labelup,
title='Buy Signal',
location=location.belowbar,
color=color.new(color.green, 0),
text="BUY")
plotshape(plotSigsw ? sell : na,
style=shape.labeldown,
title='Sell Signal',
location=location.abovebar,
color=color.new(color.red, 0),
text="SELL")
// Display Buy/Sell Ribbon
plotshape(plotRibsw ? plotRibbonPos == 'Top' ? close : na : na,
style=shape.square,
title='Buy/Sell Ribbon',
location=location.top,
color=bColor_BullBear)
plotshape(plotRibsw ? plotRibbonPos == 'Bottom' ? close : na : na,
style=shape.square,
title='Buy/Sell Ribbon',
location=location.bottom,
color=bColor_BullBear)
//****************************************************************************//
// Label
labelstyle = close > SlowMA ? label.style_label_down : label.style_label_up
labelyloc = close > SlowMA ? yloc.abovebar : yloc.belowbar
labeltcolor = buy ? color.black :
sell ? color.white :
close > close[1] ? color.green :
color.red
labelbgcolor = buy ? color.green : sell ? color.red : color.silver
labeltext = buy ? 'BUY next bar\n' : sell ? 'SELL next bar\n' : ' '
trendText = bullish ? 'bullish' : bearish ? 'bearish' : 'sideways'
l1 = label.new(bar_index, na,
text=labeltext + syminfo.ticker + ' ' + str.tostring(close) + ' ' + syminfo.currency + '\n currently in a ' + trendText + ' trend \n',
color=labelbgcolor,
textcolor=labeltcolor,
yloc=labelyloc,
style=labelstyle)
label.delete(labelSwitch ? l1[1] : l1)
// Momentum Signal using StochRSI
// Adds a momentum based signal following trends to the script
// Default is hidden, only use with caution
// Parameters for STOCH RSI is hard-coded to avoid cluttering the input screen further
// If you need to change anything, make a copy of the code and change it.
// Inputs are commented out, to enable them comment out the hard coded variables first!
// fixed inputs //
smoothK = 3
smoothD = 3
RSIlen = 14
STOlen = 14
SRsrc = close
OSlevel = 30
OBlevel = 70
// User inputs // // COMMENT ABOVE VARIABLES FIRST!!
// smoothK = input(3,"StochRSI smooth K",type=input.integer,minval=1)
// smoothD = input(3,"StochRSI smooth D",type=input.integer,minval=1)
// RSIlen = input(14,"RSI length",type=input.integer,minval=1)
// STOlen = input(14,"Stochastic length",type=input.integer,minval=1)
// SRsrc = input(close,"Source for StochasticRSI",type=input.source)
// OSlevel = input(30,"Oversold Threshold",type=input.float,minval=0.00)
// OBlevel = input(70,"Oversold Threshold",type=input.float,minval=0.00)
// calculations //
rsi1 = ta.rsi(SRsrc, RSIlen)
k = ta.sma(ta.stoch(rsi1, rsi1, rsi1, STOlen), smoothK)
d = ta.sma(k, smoothD)
// storsiBuySig = if bullish
// if (d < OSlevel and crossover(k,d))
// 3
// else if crossover(k,OSlevel)
// 2
// else if d > OSlevel and crossover(k,d)
// 1
// else
// 0
// else
// 0
crossover_1 = ta.crossover(k, d)
crossover_2 = ta.crossover(k, d)
iff_1 = d > OSlevel and crossover_2 ?
1 : 0
iff_2 = d < OSlevel and crossover_1 ?
2 : iff_1
storsiBuySig = bullish ? iff_2 : 0
crossunder_1 = ta.crossunder(k, d)
crossunder_2 = ta.crossunder(k, d)
iff_3 = d < OBlevel and crossunder_2 ?
1 : 0
iff_4 = d > OBlevel and crossunder_1 ?
2 : iff_3
storsiSellSig = bearish ? iff_4 : 0
plotshape(plotSig2sw ? storsiBuySig > plotSig2lv ? storsiBuySig : na : na,
'Buy more signals', style=shape.triangleup,
location=location.belowbar, color=color.new(color.teal, 0))
plotshape(plotSig2sw ? storsiSellSig > plotSig2lv ? storsiSellSig : na : na,
'Sell more signals', style=shape.triangledown,
location=location.abovebar, color=color.new(color.orange, 0))
//****************************************************************************//
// Alert conditions
alertcondition(buy,
title='*Buy Alert',
message='Buy {{exchange}}:{{ticker}}')
alertcondition(sell,
title='*Sell Alert',
message='Sell {{exchange}}:{{ticker}}')
alertcondition(bullish,
title='is Bullish')
alertcondition(bearish,
title='is Bearish')
alertcondition(Green,
title='is Green')
alertcondition(Blue,
title='is Blue (Strong Rally)')
alertcondition(LBlue,
title='is Light Blue (Rally)')
alertcondition(Red,
title='is Red')
alertcondition(Orange,
title='is Orange (Strong Dip)')
alertcondition(Yellow,
title='is Yellow (Dip)')
//****************************************************************************//
// Entry and Exit Strategy
if (buy)
strategy.entry("Buy", strategy.long)
if (sell)
strategy.close("Buy")- “สร้างแนวคิด isometric animation ที่แสดง [กระบวนการ/ระบบ] ในรูปแบบ 3D ที่เข้าใจง่าย”
- “ออกแบบ animated logo reveal ที่ใช้ [ธาตุ/วัสดุ] เป็นองค์ประกอบหลักในการเผยโลโก้ของ [ชื่อแบรนด์]”
- “สร้าง concept art สำหรับ character transformation sequence ที่เปลี่ยน [ตัวละคร] จาก [รูปแบบปกติ] เป็น [รูปแบบพิเศษ]”
- “ออกแบบ animated social media post ที่นำเสนอ [ข้อเท็จจริง/สถิติ] เกี่ยวกับ [หัวข้อ] ในรูปแบบที่ share-worthy”
- “สร้างแนวคิด procedural animation ที่สร้าง [รูปแบบ/ลวดลาย] แบบสุ่มโดยใช้ [algorithm/กฎ] เป็นตัวกำหนด”
- “ออกแบบ animated timeline ที่แสดงประวัติของ [บุคคล/องค์กร/เหตุการณ์] ตั้งแต่ [ปีเริ่มต้น] ถึง [ปีปัจจุบัน]”
- “สร้าง mood board สำหรับ sci-fi animation project ที่ผสมผสานระหว่าง [ยุค/สไตล์ 1] และ [ยุค/สไตล์ 2]”
- “ออกแบบ animated weather icons ที่แสดงสภาพอากาศ 5 แบบ ได้แก่ [สภาพ 1], [สภาพ 2], [สภาพ 3], [สภาพ 4], และ [สภาพ 5]”
- “สร้างแนวคิด liquid simulation animation ที่แสดง [ของเหลว] เปลี่ยนรูปร่างเป็น [รูปทรง/วัตถุ]”
- “ออกแบบ animated book cover ที่สื่อถึงเนื้อหาของหนังสือ [ชื่อหนังสือ] ในรูปแบบ cinemagraph”
- “สร้าง style frame สำหรับ music visualization ของเพลง [ชื่อเพลง] ที่สะท้อน [อารมณ์/จังหวะ] ของเพลง”
- “ออกแบบ animated infographic ที่เปรียบเทียบ [หัวข้อ A] และ [หัวข้อ B] โดยใช้ split-screen animation”
- “สร้างแนวคิด augmented reality (AR) effect ที่เพิ่ม [วัตถุ/เอฟเฟกต์] เข้าไปในโลกจริงเมื่อส่องกล้องไปที่ [วัตถุ/สถานที่]”
- “ออกแบบ animated tech interface สำหรับ [อุปกรณ์/ระบบ] ในภาพยนตร์ sci-fi ที่ดูล้ำสมัยและใช้งานง่าย”
- “สร้าง concept art สำหรับ fantasy landscape ที่ผสมผสานระหว่าง [สภาพแวดล้อม 1] และ [สภาพแวดล้อม 2]”
- “ออกแบบ animated typography ที่ใช้ [วัสดุ/ธาตุ] เป็นองค์ประกอบหลักในการสร้างตัวอักษรและการเคลื่อนไหว”
- “สร้างแนวคิด animated data sculpture ที่แปลง [ข้อมูล/สถิติ] เป็นรูปทรง 3 มิติที่เคลื่อนไหวและเปลี่ยนแปลงตามเวลา”
- “ออกแบบ animated teaser poster สำหรับ [ภาพยนตร์/ซีรีส์] ที่เผยให้เห็นเพียงบางส่วนของ [ตัวละคร/ฉาก] หลัก”
- “สร้าง style frame สำหรับ animated comic book ที่ผสมผสานระหว่างสไตล์ [การ์ตูน 1] และ [การ์ตูน 2]”
- “ออกแบบ animated product unboxing sequence สำหรับ [ชื่อสินค้า] ที่สร้างความตื่นเต้นและน่าสนใจ”
- “สร้างแนวคิด holographic display animation ที่แสดง [ข้อมูล/ภาพ] แบบ 3 มิติลอยในอากาศ”
- “ออกแบบ animated flowchart ที่อธิบาย [กระบวนการ/ระบบ] โดยใช้ [รูปทรง] และ [สี] เป็นองค์ประกอบหลัก”
- “สร้าง concept art สำหรับ time-lapse animation ที่แสดงการเปลี่ยนแปลงของ [สถานที่/วัตถุ] จาก [จุดเริ่มต้น] ถึง [จุดสิ้นสุด]”
- “ออกแบบ animated pattern ที่ใช้ [รูปทรง/วัตถุ] เป็นองค์ประกอบหลักและเคลื่อนไหวใน loop อย่างน่าสนใจ”
- “สร้างแนวคิด glitch effect animation ที่ทำให้ [ภาพ/วิดีโอ] ดูมีความผิดเพี้ยนแบบ digital artifact”
- “ออกแบบ animated zoom in/out sequence ที่พาผู้ชมเข้าไปสำรวจรายละเอียดของ [วัตถุ/สถานที่] จากภาพรวมสู่จุดเล็กๆ”
- “สร้าง storyboard สำหรับ explainer video ที่อธิบาย [แนวคิด/เทคโนโลยี] ใหม่ให้เข้าใจง่ายภายใน 2 นาที”
- “ออกแบบ animated architectural visualization ที่แสดงการก่อสร้างและการใช้งานของ [อาคาร/สิ่งก่อสร้าง]”
- “สร้างแนวคิด AI-generated animation ที่ใช้ [algorithm/เทคโนโลยี AI] ในการสร้างภาพเคลื่อนไหวแบบ abstract”
- “ออกแบบ animated onboarding screens สำหรับแอพ [ชื่อแอพ] ที่อธิบายฟีเจอร์หลัก 3-5 อย่างอย่างน่าสนใจ”
- “สร้าง concept art สำหรับ character rigging ที่แสดงโครงกระดูกและจุดเคลื่อนไหวของ [ตัวละคร/สิ่งมีชีวิต]”
- “ออกแบบ animated poster ที่ใช้เทคนิค parallax scrolling เพื่อสร้างมิติให้กับภาพนิ่งของ [ภาพยนตร์/อีเวนท์]”
- “สร้างแนวคิด projection mapping animation ที่ฉายภาพเคลื่อนไหวลงบน [อาคาร/วัตถุ] เพื่อสร้าง visual illusion”
- “ออกแบบ animated social media story ที่นำเสนอ [ข้อมูล/เรื่องราว] ในรูปแบบที่ดึงดูดความสนใจภายใน 15 วินาที”
- “สร้าง style frame สำหรับ 360-degree VR animation ที่พาผู้ชมเข้าไปสำรวจ [สถานที่/โลกจินตนาการ]”
- “ออกแบบ animated educational content ที่อธิบาย [หัวข้อวิชา] โดยใช้ metaphor animation เปรียบเทียบกับ [สิ่งที่คุ้นเคย]”
- “สร้างแนวคิด animated data storytelling ที่นำเสนอ [ข้อมูล/สถิติ] ในรูปแบบของเรื่องราวที่น่าติดตาม”
- “ออกแบบ animated เทคนิค digital hand-drawn animation ที่ให้ความรู้สึกเหมือนวาดด้วยมือแต่มีความลื่นไหลของดิจิทัล”
- “สร้าง concept art สำหรับ animated music video ที่แสดงภาพประกอบเพลง [ชื่อเพลง] ในสไตล์ [สไตล์ศิลปะ]”
- “ออกแบบ AI-powered animation generator ที่สร้าง [ประเภทแอนิเมชัน] จาก [input ที่กำหนด] โดยอัตโนมัติ”

AI Master Class
(ใช้AIช่วยทำธุรกิจ การตลาด เพิ่มประสิทธิภาพ)



ขอขอบคุณที่ไว้วางใจ
เราอยู่ในยุคที่ AI กำลังจะมาพลิกโลกการทำงาน
คอร์สนี้เหมาะสำหรับ
![]() ผู้ประกอบการ เจ้าของธุรกิจ ที่อยากนำ AI มาช่วยเพิ่มผลกำไร เพิ่มยอดขาย
ผู้ประกอบการ เจ้าของธุรกิจ ที่อยากนำ AI มาช่วยเพิ่มผลกำไร เพิ่มยอดขาย![]() มนุษย์เงินเดือน ที่ต้องการอัพสกิลตัวเอง เพื่อเพิ่มโอกาสในอาชีพการงาน
มนุษย์เงินเดือน ที่ต้องการอัพสกิลตัวเอง เพื่อเพิ่มโอกาสในอาชีพการงาน![]() ผู้ที่สนใจเทคโนโลยี AI และต้องการนำไปประยุกต์ใช้ในชีวิตประจำวัน
ผู้ที่สนใจเทคโนโลยี AI และต้องการนำไปประยุกต์ใช้ในชีวิตประจำวัน![]() นักลงทุน ที่ต้องการให้ AI ช่วยตัดสินใจในการลงทุน
นักลงทุน ที่ต้องการให้ AI ช่วยตัดสินใจในการลงทุน
สิ่งที่คุณจะได้เรียนรู้ในคอร์ส
![]() ปูพื้นฐาน AI และ ChatGPT จากระดับเริ่มต้นจนใช้งานเป็น
ปูพื้นฐาน AI และ ChatGPT จากระดับเริ่มต้นจนใช้งานเป็น![]() เทคนิคการ Prompt ให้ AI ทำงานตามที่เราต้องการ
เทคนิคการ Prompt ให้ AI ทำงานตามที่เราต้องการ![]() ประยุกต์ใช้ AI ในด้านต่างๆ เช่น การตลาด, Content Creation, SEO
ประยุกต์ใช้ AI ในด้านต่างๆ เช่น การตลาด, Content Creation, SEO![]() สร้างรูปภาพ วิดีโอ ด้วย AI อย่าง DALL-E
สร้างรูปภาพ วิดีโอ ด้วย AI อย่าง DALL-E![]() เรียนรู้การใช้ AI ช่วยเหลือในการลงทุน
เรียนรู้การใช้ AI ช่วยเหลือในการลงทุน![]() AI อีกมากมายที่จะช่วยให้ชีวิดและธุรกิจของคุณง่ายขึ้น
AI อีกมากมายที่จะช่วยให้ชีวิดและธุรกิจของคุณง่ายขึ้น
🔥 สุดยอดความคุ้มของคอร์ส 🔥
✅ เรียน AI คุ้มที่สุด! 🎯 ได้คอร์สออนไลน์ที่อัปเดต ฟรีตลอดชีพ (ตอนนี้มี 100+ บทเรียนแล้ว!)
✅ Workshop จับมือทำ 1 ครั้ง 👨🏫 ใช้ AI เป็นแน่นอน! ทำจริง พร้อมโค้ชดูแลใกล้ชิด
✅ กลุ่มเล็ก สอนละเอียด! 👥 จำกัดแค่ 8 คนต่อรอบ ได้รับคำแนะนำแบบตัวต่อตัว
✅ AI ใช้งานได้จริง! 🚀 ทำคอนเทนต์ไวขึ้น / ทำ SEO / สร้างภาพ-วิดีโอ / เพิ่มประสิทธิภาพธุรกิจ
✅ สมัครครั้งเดียว คุ้มตลอดชีพ! 💰 ไม่มีรายเดือน อัปเดตเนื้อหาใหม่ฟรี!
และยังมีการประยุกต์ใช้อื่นๆอีกมากมาย
![]() ใช้ Gemini วางแผนการเรียน พร้อมตัวอย่างการใช้งาน
ใช้ Gemini วางแผนการเรียน พร้อมตัวอย่างการใช้งาน
📝 Workshop เพจสอนพิเศษคณิตศาสตร์
💬 workshop เพจ ธุรกิจสอนภาษาอังกฤษ
📝 ลองให้ ChatGPT สอนเขียน HTML CSS สอนดีไม่พอสรุปได้ดีด้วย
🚀 สอนสร้างหน้าเวปใน5นาที ด้วย ChatGPT ไม่ต้องเขียนCodeเองแม้แต่ตัวเดียว
🎥 AI สรุปคลิป youtube
💡 ใช้ ChatGPT ออกไอเดียทำคลิปวีดีโอ
🗺️ ChatGPT เขียน Mind Mapping ได้ด้วย
🔍 ใช้ Chat GPT ช่วยหารูปได้ด้วย
📚 ล้ำจัด ให้ AI แต่งนิทาน พร้อมภาพประกอบ คอมโบ ChatGPT+Midjourney+Canva
🖌️ ทำรูปสมุดระบายสี ด้วย Midjourney
📈 ใช้ ChatGPT เขียน SEO ตั้งแต่เริ่ม
📊 50 marketing Prompt
🖼️ สร้างรูปฟรีๆผ่าน ChatGPT
🖥️ ใช้ ChatGPT สร้างslide แบบ powerpoint
📺 สร้างคำอธิบายคลิป Youtube เพิ่ม SEO
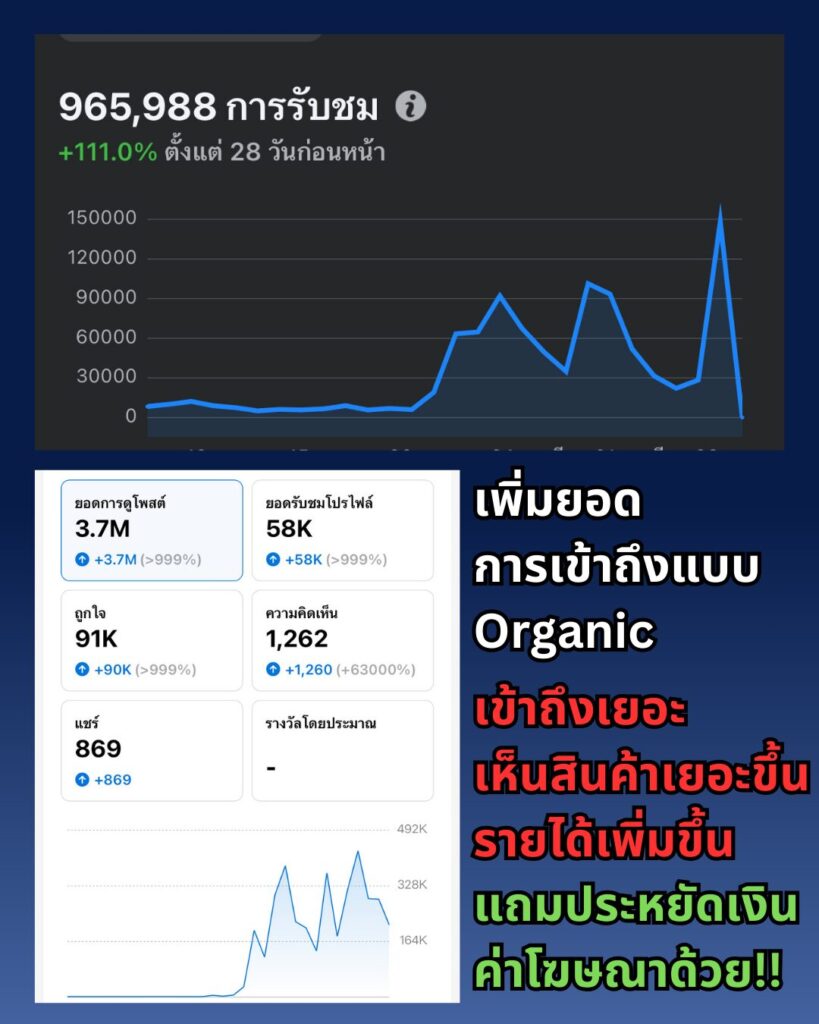
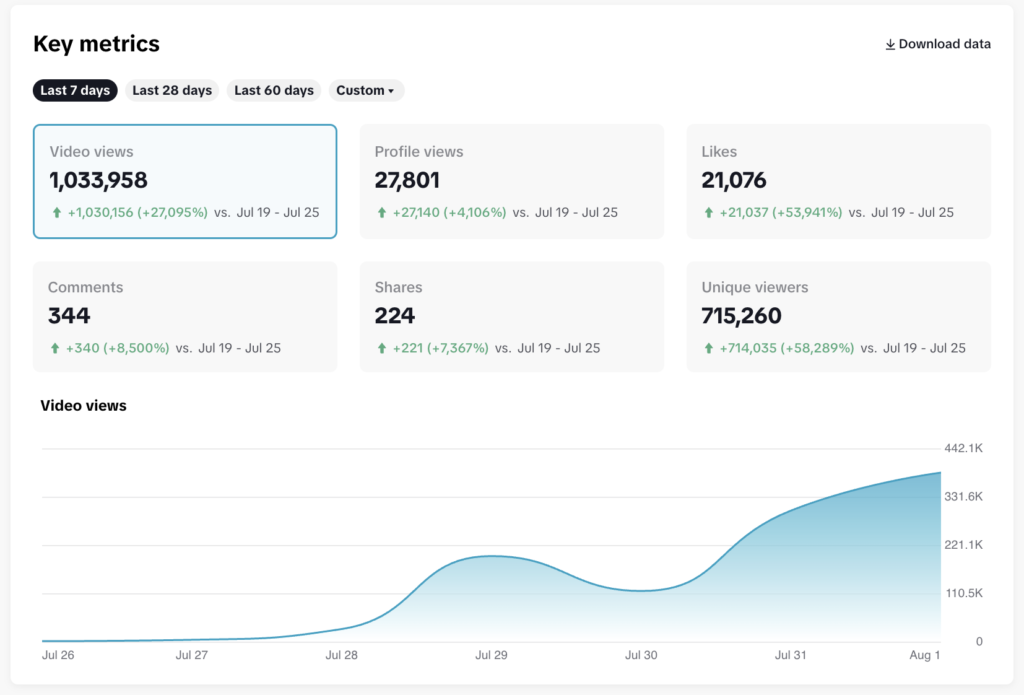
ไอเดียทำคลิปไม่มีตัน

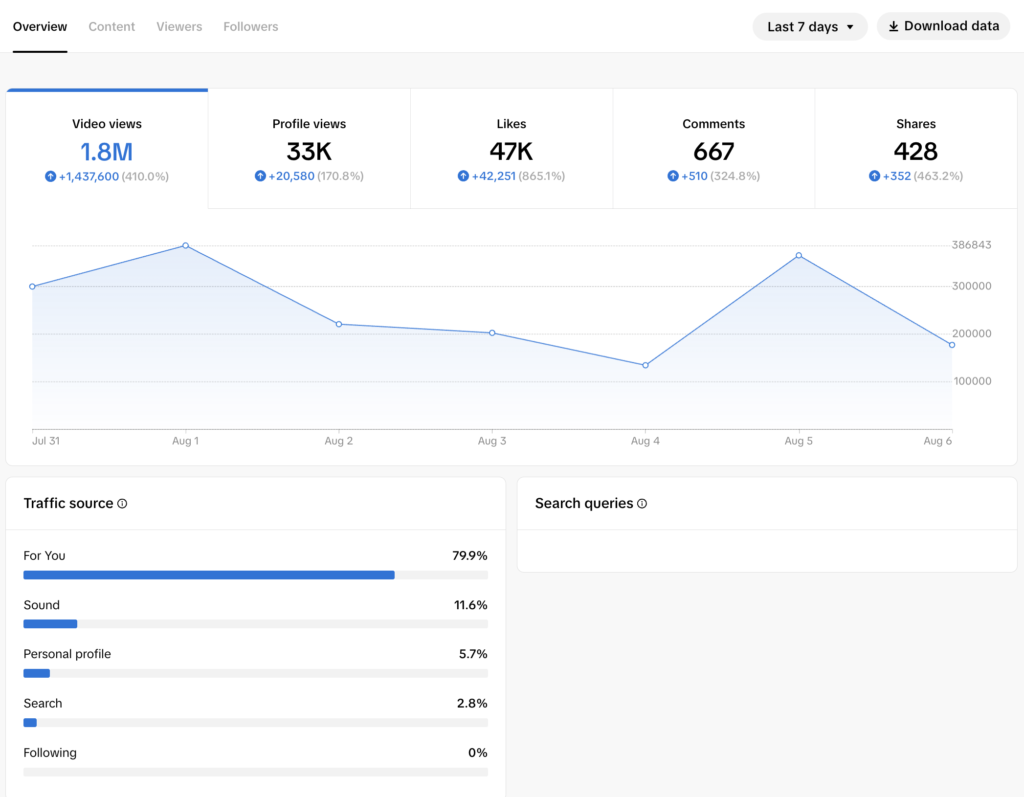
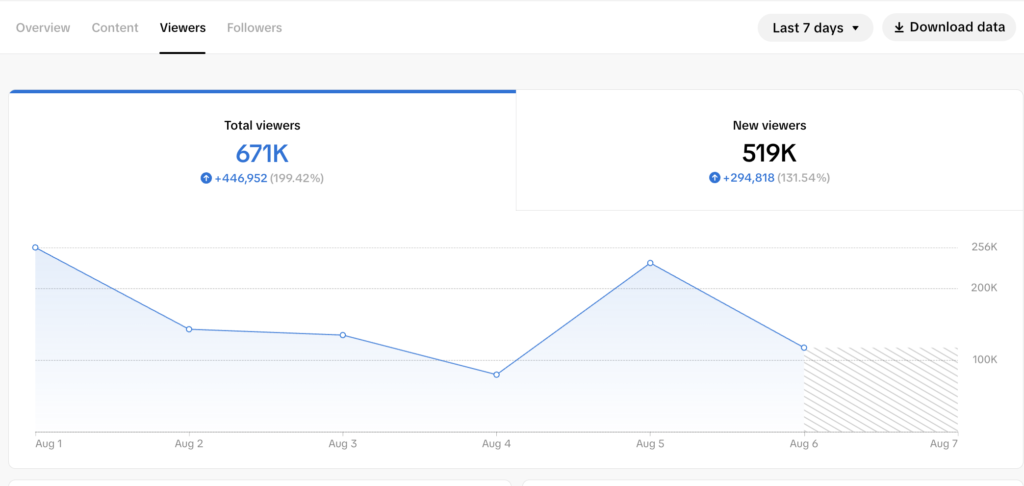
ช่วยเราทำคลิป tiktok ยอดวิวพุ่งๆ ไม่ต้องยิงAds