ท่านสามารถเลือกใช้งานAIจากค่ายไหนก็ได้ครับ
| คุณสมบัติ | ChatGPT | Microsoft Copilot | Claude | Gemini | Perplexity |
|---|---|---|---|---|---|
| ผู้พัฒนา | OpenAI | Microsoft | Anthropic | Perplexity AI | |
| โมเดลพื้นฐาน | GPT-3.5/GPT-4 | GPT-4 | Claude | PaLM 2/Gemini | GPT-3.5/GPT-4 |
| การรองรับภาษา | หลายภาษา | หลายภาษา | หลายภาษา | หลายภาษา | หลายภาษา |
| ความสามารถในการประมวลผลภาพ | มี (GPT-4) | มี | มี | มี | มี |
| การเข้าถึงข้อมูลเรียลไทม์ | ไม่มี | มี | ไม่มี | มี | มี |
| ความสามารถในการเขียนโค้ด | ดี | ดีมาก | ดีมาก | ดี | ดี |
| การใช้งานฟรี | มีแบบจำกัด | มี | มีแบบจำกัด | มี | มี |
| แพลตฟอร์มที่รองรับ | เว็บ, มือถือ | Windows, Edge | เว็บ, API | เว็บ, มือถือ, API | เว็บ, มือถือ |
| ความสามารถในการสร้างเนื้อหา | ดีมาก | ดีมาก | ดีมาก | ดีมาก | ดี |
| การอ้างอิงแหล่งข้อมูล | ไม่มี | มี | ไม่มี | มี | มี |
ใช้งานChatGPT https://chatgpt.com/
ใช้งาน microsoft Copilot https://copilot.microsoft.com/
ใช้งาน Gemini https://gemini.google.com/app
ใช้งาน perplexity https://www.perplexity.ai/


- “สร้างภาพกราฟิกโปสเตอร์สำหรับ [ชื่องานอีเวนต์] โดยใช้โทนสี [สี1, สี2, สี3] และรูปแบบ [มินิมอล/วินเทจ/โมเดิร์น] พร้อมใส่ข้อมูลสำคัญ [วันที่, เวลา, สถานที่]”
- “ออกแบบโลโก้สำหรับ [ชื่อแบรนด์] ที่สื่อถึง [คุณลักษณะหลักของแบรนด์] ใช้สีหลัก [สี] และรูปทรง [เรขาคณิต/อิสระ] ที่ดูทันสมัยและจดจำง่าย”
- “สร้างภาพ Infographic แสดงข้อมูล [หัวข้อ] โดยใช้ไอคอนที่เกี่ยวข้องและแผนภูมิประเภท [แท่ง/วงกลม/เส้น] นำเสนอข้อมูลสำคัญ 5 ประการ”
- “ออกแบบปกอัลบั้มเพลงสำหรับศิลปิน [ชื่อศิลปิน] ในแนวเพลง [แนวเพลง] โดยใช้ภาพที่สื่อถึงอารมณ์ [อารมณ์] และใช้เทคนิค [ภาพถ่าย/วาดมือ/ดิจิทัลอาร์ต]”
- “สร้างภาพประกอบสำหรับบทความเกี่ยวกับ [หัวข้อ] ในสไตล์ [การ์ตูน/สมจริง/แฟนตาซี] โดยเน้นองค์ประกอบหลักคือ [องค์ประกอบ1, องค์ประกอบ2]”
- “ออกแบบแบนเนอร์โฆษณาออนไลน์สำหรับ [ผลิตภัณฑ์/บริการ] ขนาด [กว้างxยาว] พิกเซล ใช้สโลแกน ‘[สโลแกน]’ และรูปภาพที่แสดงถึง [ประโยชน์หลักของสินค้า]”
- “สร้างภาพ Social Media Post สำหรับแคมเปญ [ชื่อแคมเปญ] ของ [แบรนด์] โดยใช้ภาพหลักเป็น [ภาพหลัก] และใส่ข้อความ Call-to-Action ‘[ข้อความ CTA]'”
- “ออกแบบนามบัตรสำหรับ [ชื่อ/ตำแหน่ง] ในบริษัท [ชื่อบริษัท] โดยใช้โลโก้บริษัทและสีประจำองค์กร [สี] ในรูปแบบ [แนวตั้ง/แนวนอน] ที่ดูมืออาชีพ”
- “สร้างภาพปกสำหรับ E-book เรื่อง ‘[ชื่อหนังสือ]’ ในหมวดหมู่ [หมวดหมู่] โดยใช้ภาพประกอบที่สื่อถึง [แนวคิดหลักของหนังสือ] และใช้ฟอนต์ที่อ่านง่ายสำหรับชื่อเรื่อง”
- “ออกแบบเมนูอาหารสำหรับร้าน [ชื่อร้านอาหาร] ในสไตล์ [รูปแบบร้าน] โดยใช้ภาพอาหารจานเด่นและจัดวางเมนูให้อ่านง่าย เน้นโทนสี [สี] ที่กระตุ้นความอยากอาหาร”
- “สร้างภาพ Mockup สำหรับ [ผลิตภัณฑ์] บนพื้นหลัง [สี/ลวดลาย] โดยแสดงให้เห็นรายละเอียดของ [คุณสมบัติเด่นของสินค้า] อย่างชัดเจน”
- “ออกแบบปฏิทินตั้งโต๊ะสำหรับปี [ปี] ในธีม [ธีม] โดยใช้ภาพประกอบที่เกี่ยวข้องกับ [หัวข้อ] สำหรับแต่ละเดือน และใช้โทนสี [สี] เป็นหลัก”
- “สร้างภาพ Infographic แสดงขั้นตอนการใช้งาน [ผลิตภัณฑ์/บริการ] อย่างง่ายใน 5 ขั้นตอน โดยใช้ไอคอนที่เข้าใจง่ายและสีสันสดใส”
- “ออกแบบโปสเตอร์หนังสำหรับภาพยนตร์ [ชื่อภาพยนตร์] ในแนว [แนวภาพยนตร์] โดยใช้ภาพของตัวละครหลักและองค์ประกอบที่สื่อถึงเนื้อเรื่อง”
- “สร้างภาพ Social Media Story สำหรับ [แพลตฟอร์ม] เพื่อโปรโมท [สินค้า/บริการ] โดยใช้วิดีโอสั้น 15 วินาที หรือภาพเคลื่อนไหว GIF ที่ดึงดูดความสนใจ”
- “ออกแบบแพ็คเกจสินค้าสำหรับ [ผลิตภัณฑ์] ที่เป็นมิตรกับสิ่งแวดล้อม โดยใช้วัสดุ [วัสดุ] และออกแบบกราฟิกที่สื่อถึงความเป็นธรรมชาติ”
- “สร้างภาพ Thumbnail สำหรับวิดีโอ YouTube เรื่อง ‘[ชื่อวิดีโอ]’ โดยใช้ภาพหลักที่น่าสนใจ และข้อความที่ดึงดูดให้คลิกชมวิดีโอ”
- “ออกแบบโบรชัวร์แนะนำ [บริษัท/องค์กร] แบบ 3 พับ โดยใช้ข้อมูลสำคัญ [ข้อมูล1, ข้อมูล2, ข้อมูล3] และภาพประกอบที่สื่อถึงการทำงานของบริษัท”
- “สร้างภาพ Digital Painting สำหรับตกแต่งผนังในสไตล์ [สไตล์ศิลปะ] โดยใช้โทนสี [สี] และองค์ประกอบที่สื่อถึง [แนวคิด/อารมณ์]”
- “ออกแบบไอคอนแอพพลิเคชันสำหรับ [ชื่อแอพ] ที่ให้บริการเกี่ยวกับ [ประเภทบริการ] โดยใช้สัญลักษณ์ที่สื่อความหมายและสีที่โดดเด่นบนหน้าจอสมาร์ทโฟน”
- “สร้างภาพ Meme ที่เกี่ยวข้องกับ [หัวข้อ/เหตุการณ์ปัจจุบัน] ในรูปแบบที่ตลกและแชร์ง่ายบน Social Media”
- “ออกแบบปกรายงานประจำปีสำหรับบริษัท [ชื่อบริษัท] โดยใช้กราฟหรือแผนภูมิที่แสดงผลงานสำคัญและใช้โทนสีที่ดูน่าเชื่อถือ”
- “สร้างภาพ Vector Illustration สำหรับเว็บไซต์ [ชื่อเว็บไซต์] ในหน้า [ชื่อหน้า] โดยใช้สไตล์ [Flat Design/Isometric/Hand-drawn] ที่สอดคล้องกับ Brand Identity”
- “ออกแบบ T-Shirt สำหรับ [งานอีเวนต์/ทีม/องค์กร] โดยใช้สโลแกน ‘[สโลแกน]’ และภาพกราฟิกที่สื่อถึง [แนวคิดหลัก] ในสไตล์ที่ทันสมัย”
- “สร้างภาพ Presentation Slide สำหรับ [หัวข้อการนำเสนอ] โดยใช้ Layout ที่สะอาดตา ใช้กราฟิกและไอคอนที่เข้าใจง่าย และมี Slide Master ที่สอดคล้องกัน”

ผมได้ไปเจอคลิปนี้ มีการแจกระบบเทรดของลุงโฉลก ซึ่งเป็น CDC ActionZone ก็เลยเอาไปปรับแต่งเพิ่มนิดๆหน่อยๆ ให้ทำการเปิดสัญญาณซื้อขาย กับเพิ่มสัญลักษณ์การใช้งานให้ง่ายขึ้น

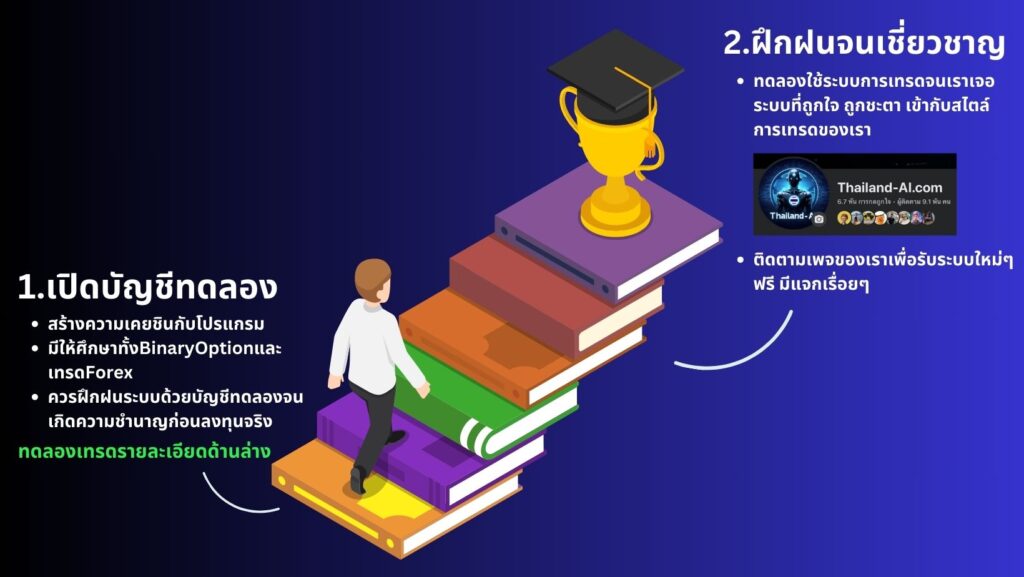
1.เปิดบัญชีทดลอง
ทดลองเทรด Binaryoption (เหมาะก็ต่อเมื่อเปิดดูสัญญาณ TF 1H ขึ้นไป) ฝึกฝนเทรดฟรีคลิกที่นี่
ทดลองเทรดForex (ใช้ได้ดีกับสัญญาณนี้) ฝึกฝนเทรดฟรีคลิกที่นี่
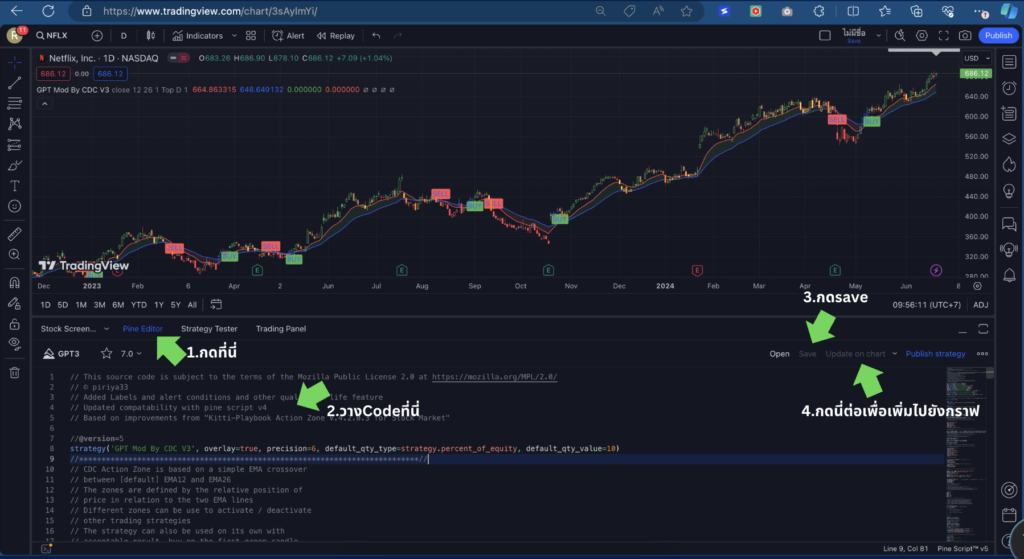
2.ไปที่ https://www.tradingview.com/ แล้วเอาCodeที่ผมแจก ก็อปวางได้เลยครับ

// This source code is subject to the terms of the Mozilla Public License 2.0 at https://mozilla.org/MPL/2.0/
// © piriya33
// Added Labels and alert conditions and other quality of life feature
// Updated compatability with pine script v4
// Based on improvements from "Kitti-Playbook Action Zone V.4.2.0.3 for Stock Market"
//@version=5
strategy('GPT Mod By CDC V3', overlay=true, precision=6, default_qty_type=strategy.percent_of_equity, default_qty_value=10)
//****************************************************************************//
// CDC Action Zone is based on a simple EMA crossover
// between [default] EMA12 and EMA26
// The zones are defined by the relative position of
// price in relation to the two EMA lines
// Different zones can be use to activate / deactivate
// other trading strategies
// The strategy can also be used on its own with
// acceptable result, buy on the first green candle
// and sell on the first red candle
//****************************************************************************//
//****************************************************************************//
// Define User Input Variables
xsrc = input.source(title='Source Data', defval=close)
xprd1 = input.int(title='Fast EMA period', defval=12)
xprd2 = input.int(title='Slow EMA period', defval=26)
xsmooth = input.int(title='Smoothing period (1 = no smoothing)', defval=1)
fillSW = input.bool(title='Paint Bar Colors', defval=true)
fastSW = input.bool(title='Show fast moving average line', defval=true)
slowSW = input.bool(title='Show slow moving average line', defval=true)
labelSwitch = input.bool(title='Turn on assistive text', defval=true)
plotSigsw = input.bool(title='Plot Buy/Sell Signals? ', defval=true)
plotRibsw = input.bool(title='Plot Buy/Sell Ribbon', defval=false)
plotRibbonPos = input.string(title='Ribbon Position', options=['Top', 'Bottom'], defval='Top')
xfixtf = input.bool(title='** Use Fixed time frame Mode (advanced) **', defval=false)
xtf = input.timeframe(title='** Fix chart to which time frame ? **)', defval='D')
plotSig2sw = input.bool(title='Plot momentum based Buy/Sell Signals? ', defval=false)
plotSig2lv = input.int(title='Set signal threshold (higher = stricter)', defval=1, minval=0, maxval=1)
//****************************************************************************//
//Calculate Indicators
f_secureSecurity(_symbol, _res, _src) => request.security(_symbol, _res, _src[1], lookahead = barmerge.lookahead_on) // Using f_secureSecurity to avoid repainting
xPrice = ta.ema(xsrc, xsmooth)
FastMA = xfixtf ?
ta.ema(f_secureSecurity(syminfo.tickerid, xtf, ta.ema(xsrc, xprd1)), xsmooth)
:
ta.ema(xPrice, xprd1)
SlowMA = xfixtf ?
ta.ema(f_secureSecurity(syminfo.tickerid, xtf, ta.ema(xsrc, xprd2)), xsmooth)
:
ta.ema(xPrice, xprd2)
Bull = FastMA > SlowMA
Bear = FastMA < SlowMA
//****************************************************************************//
// Define Color Zones
Green = Bull and xPrice > FastMA // Buy
Blue = Bear and xPrice > FastMA and xPrice > SlowMA //Pre Buy 2
LBlue = Bear and xPrice > FastMA and xPrice < SlowMA //Pre Buy 1
Red = Bear and xPrice < FastMA // Sell
Orange = Bull and xPrice < FastMA and xPrice < SlowMA // Pre Sell 2
Yellow = Bull and xPrice < FastMA and xPrice > SlowMA // Pre Sell 1
//****************************************************************************//
// Display color on chart
bColor = Green ? color.green :
Blue ? color.blue :
LBlue ? color.aqua :
Red ? color.red :
Orange ? color.orange :
Yellow ? color.yellow :
color.black
barcolor(color=fillSW ? bColor : na)
//****************************************************************************//
// Display MA lines
FastL = plot(fastSW ? FastMA : na, 'Fast EMA', color=color.new(color.red, 0), style = xfixtf ? plot.style_stepline : plot.style_line)
SlowL = plot(slowSW ? SlowMA : na, 'Slow EMA', color=color.new(color.blue, 0), style = xfixtf ? plot.style_stepline : plot.style_line)
fillcolor = Bull ? color.new(color.green,90) : Bear ? color.new(color.red,90) : color.new(color.black,90) // fillcolor = Bull ? color.green : Bear ? color.red : color.black
fill(FastL, SlowL, fillcolor) // fill(FastL, SlowL, fillcolor, transp=90)
//****************************************************************************//
// Define Buy and Sell condition
// This is only for thebasic usage of CDC Actionzone (EMA Crossover)
// ie. Buy on first green bar and sell on first red bar
buycond = Green and Green[1] == 0
sellcond = Red and Red[1] == 0
bullish = ta.barssince(buycond) < ta.barssince(sellcond)
bearish = ta.barssince(sellcond) < ta.barssince(buycond)
buy = bearish[1] and buycond
sell = bullish[1] and sellcond
bColor_BullBear = bullish ? color.green : bearish ? color.red : color.black
//****************************************************************************//
// Plot Buy and Sell point on chart
plotshape(plotSigsw ? buy : na,
style=shape.labelup,
title='Buy Signal',
location=location.belowbar,
color=color.new(color.green, 0),
text="BUY")
plotshape(plotSigsw ? sell : na,
style=shape.labeldown,
title='Sell Signal',
location=location.abovebar,
color=color.new(color.red, 0),
text="SELL")
// Display Buy/Sell Ribbon
plotshape(plotRibsw ? plotRibbonPos == 'Top' ? close : na : na,
style=shape.square,
title='Buy/Sell Ribbon',
location=location.top,
color=bColor_BullBear)
plotshape(plotRibsw ? plotRibbonPos == 'Bottom' ? close : na : na,
style=shape.square,
title='Buy/Sell Ribbon',
location=location.bottom,
color=bColor_BullBear)
//****************************************************************************//
// Label
labelstyle = close > SlowMA ? label.style_label_down : label.style_label_up
labelyloc = close > SlowMA ? yloc.abovebar : yloc.belowbar
labeltcolor = buy ? color.black :
sell ? color.white :
close > close[1] ? color.green :
color.red
labelbgcolor = buy ? color.green : sell ? color.red : color.silver
labeltext = buy ? 'BUY next bar\n' : sell ? 'SELL next bar\n' : ' '
trendText = bullish ? 'bullish' : bearish ? 'bearish' : 'sideways'
l1 = label.new(bar_index, na,
text=labeltext + syminfo.ticker + ' ' + str.tostring(close) + ' ' + syminfo.currency + '\n currently in a ' + trendText + ' trend \n',
color=labelbgcolor,
textcolor=labeltcolor,
yloc=labelyloc,
style=labelstyle)
label.delete(labelSwitch ? l1[1] : l1)
// Momentum Signal using StochRSI
// Adds a momentum based signal following trends to the script
// Default is hidden, only use with caution
// Parameters for STOCH RSI is hard-coded to avoid cluttering the input screen further
// If you need to change anything, make a copy of the code and change it.
// Inputs are commented out, to enable them comment out the hard coded variables first!
// fixed inputs //
smoothK = 3
smoothD = 3
RSIlen = 14
STOlen = 14
SRsrc = close
OSlevel = 30
OBlevel = 70
// User inputs // // COMMENT ABOVE VARIABLES FIRST!!
// smoothK = input(3,"StochRSI smooth K",type=input.integer,minval=1)
// smoothD = input(3,"StochRSI smooth D",type=input.integer,minval=1)
// RSIlen = input(14,"RSI length",type=input.integer,minval=1)
// STOlen = input(14,"Stochastic length",type=input.integer,minval=1)
// SRsrc = input(close,"Source for StochasticRSI",type=input.source)
// OSlevel = input(30,"Oversold Threshold",type=input.float,minval=0.00)
// OBlevel = input(70,"Oversold Threshold",type=input.float,minval=0.00)
// calculations //
rsi1 = ta.rsi(SRsrc, RSIlen)
k = ta.sma(ta.stoch(rsi1, rsi1, rsi1, STOlen), smoothK)
d = ta.sma(k, smoothD)
// storsiBuySig = if bullish
// if (d < OSlevel and crossover(k,d))
// 3
// else if crossover(k,OSlevel)
// 2
// else if d > OSlevel and crossover(k,d)
// 1
// else
// 0
// else
// 0
crossover_1 = ta.crossover(k, d)
crossover_2 = ta.crossover(k, d)
iff_1 = d > OSlevel and crossover_2 ?
1 : 0
iff_2 = d < OSlevel and crossover_1 ?
2 : iff_1
storsiBuySig = bullish ? iff_2 : 0
crossunder_1 = ta.crossunder(k, d)
crossunder_2 = ta.crossunder(k, d)
iff_3 = d < OBlevel and crossunder_2 ?
1 : 0
iff_4 = d > OBlevel and crossunder_1 ?
2 : iff_3
storsiSellSig = bearish ? iff_4 : 0
plotshape(plotSig2sw ? storsiBuySig > plotSig2lv ? storsiBuySig : na : na,
'Buy more signals', style=shape.triangleup,
location=location.belowbar, color=color.new(color.teal, 0))
plotshape(plotSig2sw ? storsiSellSig > plotSig2lv ? storsiSellSig : na : na,
'Sell more signals', style=shape.triangledown,
location=location.abovebar, color=color.new(color.orange, 0))
//****************************************************************************//
// Alert conditions
alertcondition(buy,
title='*Buy Alert',
message='Buy {{exchange}}:{{ticker}}')
alertcondition(sell,
title='*Sell Alert',
message='Sell {{exchange}}:{{ticker}}')
alertcondition(bullish,
title='is Bullish')
alertcondition(bearish,
title='is Bearish')
alertcondition(Green,
title='is Green')
alertcondition(Blue,
title='is Blue (Strong Rally)')
alertcondition(LBlue,
title='is Light Blue (Rally)')
alertcondition(Red,
title='is Red')
alertcondition(Orange,
title='is Orange (Strong Dip)')
alertcondition(Yellow,
title='is Yellow (Dip)')
//****************************************************************************//
// Entry and Exit Strategy
if (buy)
strategy.entry("Buy", strategy.long)
if (sell)
strategy.close("Buy")- “ออกแบบ Mascot Character สำหรับ [แบรนด์/องค์กร] ที่สื่อถึง [คุณลักษณะของแบรนด์] โดยใช้สัตว์หรือสิ่งของที่เกี่ยวข้องกับธุรกิจเป็นแรงบันดาลใจ”
- “สร้างภาพ Podcast Cover Art สำหรับรายการ ‘[ชื่อ Podcast]’ ในหมวดหมู่ [หมวดหมู่] โดยใช้ภาพที่สื่อถึงเนื้อหาและตัวอักษรที่อ่านง่ายบนขนาดภาพเล็ก”
- “ออกแบบ Infographic Resume สำหรับตำแหน่ง [ชื่อตำแหน่ง] โดยใช้ไอคอนและกราฟิกที่แสดงทักษะ ประสบการณ์ และความสำเร็จที่สำคัญ”
- “สร้างภาพ Digital Collage สำหรับโปรโมท [สินค้า/บริการ] โดยรวมภาพถ่าย กราฟิก และข้อความที่สื่อถึง [คุณสมบัติเด่น] ในสไตล์ที่ดูทันสมัย”
- “ออกแบบ Sticker Pack สำหรับแอพพลิเคชัน [ชื่อแอพ] ในธีม [ธีม] โดยสร้างตัวละครหรือสัญลักษณ์ที่แสดงอารมณ์และการกระทำต่างๆ”
- “สร้างภาพ 3D Rendering ของ [ผลิตภัณฑ์] เพื่อใช้ในการนำเสนอ โดยแสดงรายละเอียดและพื้นผิวอย่างสมจริง บนพื้นหลังที่เรียบง่าย”
- “ออกแบบ Landing Page สำหรับ [เว็บไซต์/แคมเปญ] โดยใช้ภาพหลักที่ดึงดูดความสนใจ, CTA Button ที่โดดเด่น และ Layout ที่นำสายตาไปยังข้อมูลสำคัญ”
- “สร้างภาพ Isometric Illustration แสดงกระบวนการทำงานของ [ระบบ/บริการ] โดยใช้สี [สี1, สี2, สี3] และแสดงขั้นตอนสำคัญ 5 ขั้นตอน”
- “ออกแบบ Email Newsletter Template สำหรับ [ธุรกิจ/องค์กร] โดยใช้ Layout ที่อ่านง่าย, รูปภาพที่ดึงดูดความสนใจ และ CTA Button ที่ชัดเจน”
- “สร้างภาพ Pattern Design สำหรับใช้เป็นพื้นหลังหรือลายผ้าใน [ผลิตภัณฑ์] โดยใช้โมทีฟที่เกี่ยวข้องกับ [ธีม/แนวคิด] และใช้โทนสี [สี]”
- “ออกแบบ Packaging Design สำหรับชุดของขวัญ [ชื่อสินค้า] โดยใช้ลวดลายที่สื่อถึง [เทศกาล/โอกาสพิเศษ] และใช้เทคนิคการพิมพ์พิเศษ เช่น [ปั๊มฟอยล์/นูน/เงา]”
- “สร้างภาพ Data Visualization แสดง [ข้อมูลสถิติ] ในรูปแบบที่เข้าใจง่ายและน่าสนใจ โดยใช้กราฟ แผนภูมิ หรือ Infographic ที่สื่อความหมายได้ชัดเจน”
- “ออกแบบ Business Card ดิจิทัลสำหรับ [ชื่อ/ตำแหน่ง] ที่สามารถแชร์ผ่าน QR Code หรือ NFC โดยใส่ข้อมูลสำคัญและลิงก์ไปยัง Social Media ต่างๆ”
- “สร้างภาพ Comic Strip สั้นๆ 4-6 ช่อง เพื่อสื่อสาร [ข้อความ/แนวคิด] ของ [แบรนด์/แคมเปญ] ในรูปแบบที่สนุกและเข้าใจง่าย”
- “ออกแบบ Dashboard UI สำหรับแอพพลิเคชัน [ชื่อแอพ] ที่แสดงข้อมูลสำคัญ เช่น [ข้อมูล1, ข้อมูล2, ข้อมูล3] ในรูปแบบที่อ่านง่ายและใช้งานสะดวก”
- “สร้างภาพ Animated GIF สำหรับโปรโมท [สินค้า/บริการ] บน Social Media โดยแสดงคุณสมบัติเด่นหรือวิธีใช้งานอย่างง่ายในรูปแบบที่น่าสนใจ”
- “ออกแบบ Certificate Template สำหรับ [หลักสูตร/การอบรม] โดยใช้องค์ประกอบที่ดูเป็นทางการ แต่มีความทันสมัย และใช้โทนสีที่สอดคล้องกับ [องค์กร/สถาบัน]”
- “สร้างภาพ Virtual Background สำหรับการประชุมออนไลน์ของ [บริษัท/องค์กร] โดยใช้โลโก้และสีประจำองค์กร พร้อมกับองค์ประกอบที่สื่อถึงความเป็นมืออาชีพ”
- “ออกแบบ Icon Set สำหรับเมนูในเว็บไซต์หรือแอพพลิเคชันของ [ธุรกิจ/บริการ] โดยใช้สไตล์ที่เป็นเอกลักษณ์และสื่อความหมายได้ชัดเจน”
- “สร้างภาพ Explainer Graphic สำหรับอธิบาย [แนวคิด/กระบวนการ] ที่ซับซ้อนให้เข้าใจง่าย โดยใช้ภาพประกอบและข้อความสั้นๆ ที่ชัดเจน”
- “ออกแบบ Overlay Graphic สำหรับ Live Streaming ของ [ช่อง/รายการ] โดยใส่ชื่อผู้พูด, โลโก้รายการ และข้อมูลสำคัญอื่นๆ ในรูปแบบที่ไม่รบกวนภาพหลัก”
- “สร้างภาพ Before/After สำหรับแสดงผลลัพธ์ของ [ผลิตภัณฑ์/บริการ] โดยใช้เทคนิคการแบ่งภาพและเอฟเฟกต์ที่ทำให้เห็นความแตกต่างอย่างชัดเจน”
- “ออกแบบ Digital Magazine Cover สำหรับ [ชื่อนิตยสาร] ฉบับ [เดือน/ปี] โดยใช้ภาพหลักที่โดดเด่น, ตัวอักษรที่อ่านง่าย และ Headline ที่ดึงดูดความสนใจ”
- “สร้างภาพ Visual Quote สำหรับแชร์บน Social Media โดยใช้ข้อความ ‘[คำคมหรือข้อความสำคัญ]’ และออกแบบพื้นหลังที่สอดคล้องกับความหมายของข้อความ”
- “ออกแบบ Interactive Infographic ที่ผู้ชมสามารถคลิกเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับ [หัวข้อ] โดยใช้ Animation และ Transition ที่น่าสนใจ”
AI MASTER CLASS 2025
เรียนรู้ AI ครบวงจร พร้อมประยุกต์ใช้งานจริงในชีวิตและธุรกิจ
ขอขอบคุณที่ไว้วางใจ



เราอยู่ในยุคที่ AI กำลังจะมาพลิกโลกการทำงาน
คอร์สนี้เหมาะสำหรับ
- ผู้ประกอบการ เจ้าของธุรกิจ ที่อยากนำ AI มาช่วยเพิ่มผลกำไร เพิ่มยอดขาย
- มนุษย์เงินเดือน ที่ต้องการอัพสกิลตัวเอง เพื่อเพิ่มโอกาสในอาชีพการงาน
- ผู้ที่สนใจเทคโนโลยี AI และต้องการนำไปประยุกต์ใช้ในชีวิตประจำวัน
- นักลงทุน ที่ต้องการให้ AI ช่วยตัดสินใจในการลงทุน
สิ่งที่คุณจะได้เรียนรู้ในคอร์ส
ปูพื้นฐาน AI และ ChatGPT จากระดับเริ่มต้นจนใช้งานเป็น
เทคนิคการ Prompt ให้ AI ทำงานตามที่เราต้องการ
ประยุกต์ใช้ AI ในด้านต่างๆ เช่น การตลาด, Content Creation, SEO
สร้างรูปภาพ วิดีโอ ด้วย AI อย่าง DALL-E
เรียนรู้การใช้ AI ช่วยเหลือในการลงทุน
AI อีกมากมายที่จะช่วยให้ชีวิตและธุรกิจของคุณง่ายขึ้น
🔥 สุดยอดความคุ้มของคอร์ส 🔥
- เรียน AI คุ้มที่สุด! 🎯 ได้คอร์สออนไลน์ที่อัปเดต ฟรีตลอดชีพ (ตอนนี้มี 100+ บทเรียนแล้ว!)
- Workshop จับมือทำ 1 ครั้ง 👨🏫 ใช้ AI เป็นแน่นอน! ทำจริง พร้อมโค้ชดูแลใกล้ชิด
- กลุ่มเล็ก สอนละเอียด! 👥 จำกัดแค่ 8 คนต่อรอบ ได้รับคำแนะนำแบบตัวต่อตัว
- AI ใช้งานได้จริง! 🚀 ทำคอนเทนต์ไวขึ้น / ทำ SEO / สร้างภาพ-วิดีโอ / เพิ่มประสิทธิภาพธุรกิจ
- สมัครครั้งเดียว คุ้มตลอดชีพ! 💰 ไม่มีรายเดือน อัปเดตเนื้อหาใหม่ฟรี!
ตัวอย่างการใช้งาน AI จริง
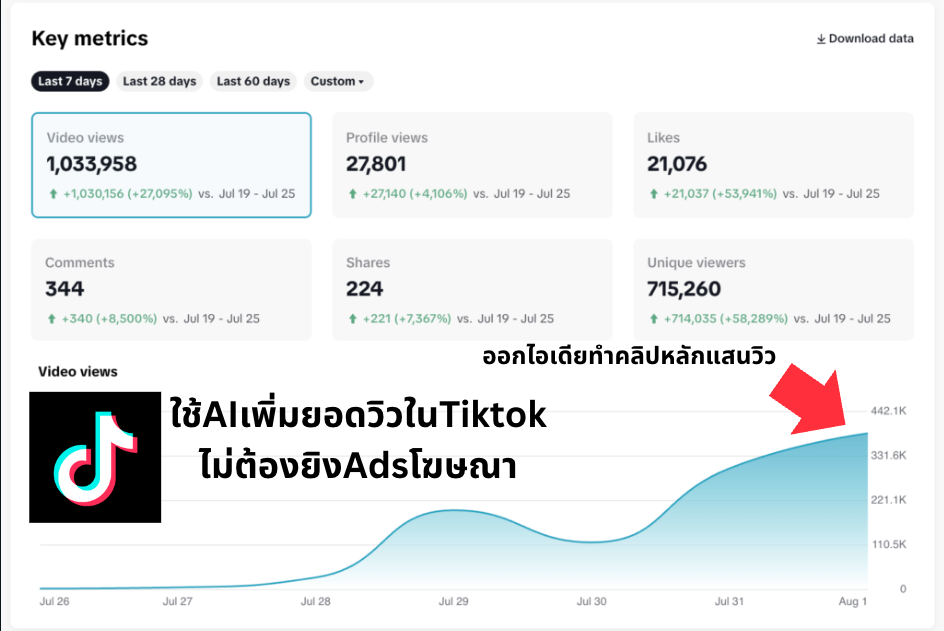
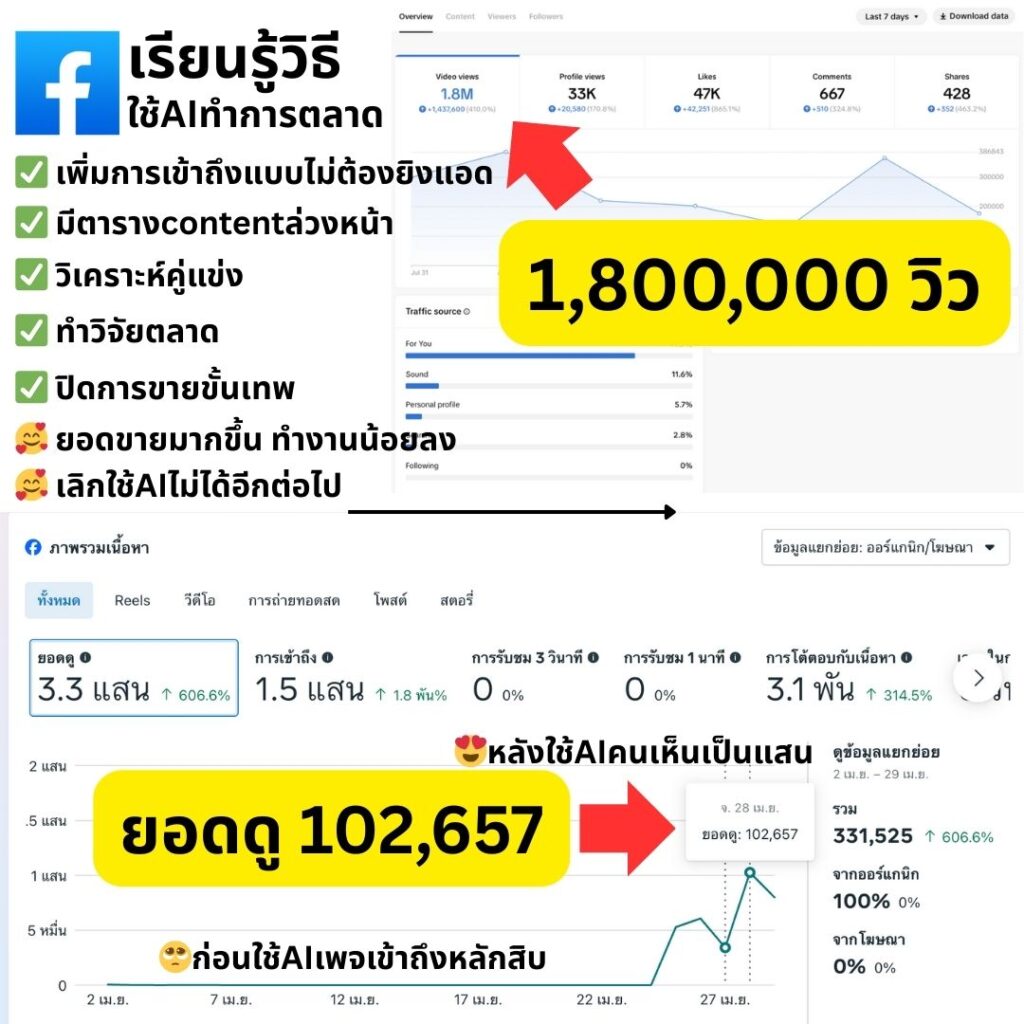
1. ใช้ AI ทำการตลาดออนไลน์
ทุกวันนี้นอกจากค่าต้นทุนสินค้าและบริการ ยังต้องมีค่าการตลาด ยิงAdsโฆษณา ซึ่งต้นทุกในส่วนนี้มีราคาแพงมาก แต่ถ้าเราประยุกต์ใช้AI ในการทำการตลาด เราสามารถลดต้นทุนตรงนี้ไปได้เยอะมาก หรือแทบไม่เสียเลย

💡 ไม่ได้เพียงแค่ช่วยได้แค่เพิ่มยอดวิวใน TikTok แต่ยังนำมาปรับใช้ใน Facebook IG ได้ด้วยครับ เรียกได้ว่า AI มันฉลาดล้ำลึกมากๆ เข้าใจว่าลูกค้าต้องการอะไร

TikTok
เพิ่มยอดวิวอย่างรวดเร็ว
เพิ่มการมีส่วนร่วม
สร้างคอนเทนต์ไวรัล
ประหยัดค่าโฆษณาได้อย่างไร?
✅ ไม่ต้องจ้าง Social Media Manager
✅ ไม่ต้องเสียค่า Ads มหาศาล
✅ AI ช่วยสร้างคอนเทนต์ที่ตรงใจกลุ่มเป้าหมาย
✅ เพิ่ม Organic Reach แบบธรรมชาติ
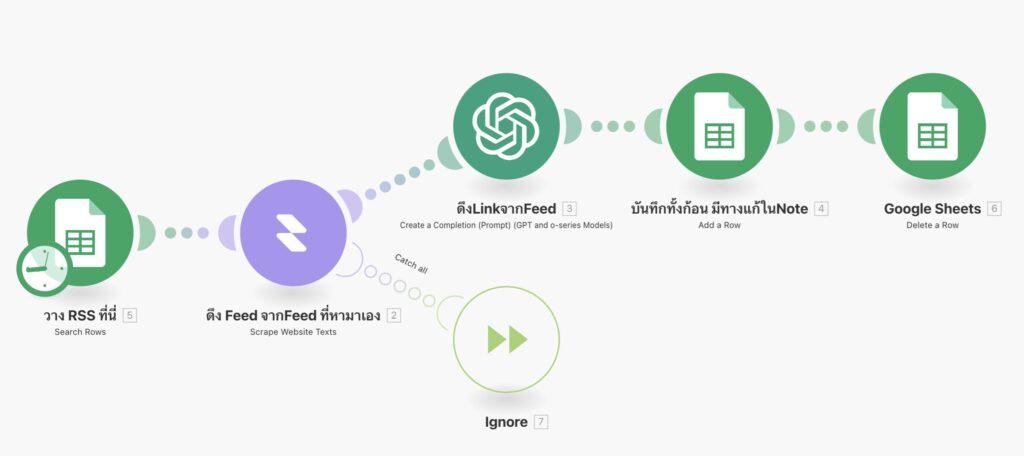
2. ใช้ AI ทำ Automation ง่ายกว่าเดิมหลายเท่า
หลังจากเราผ่านยุคของ ChatGPT มา โลกก็ไม่ได้หยุดแค่ตรงนั้นครับ — ตอนนี้ AI พัฒนาไปอีกขั้น คือ AI Automation
นึกภาพง่าย ๆ นะครับ… จากเดิมเราใช้ ChatGPT มาช่วยตอบคำถามหรือสร้างคอนเทนต์ มันก็ว่าสะดวกแล้ว แต่ต้องมากดเองทุกขั้นตอน บางทีก็กดไปงงไป เหนื่อยจนขี้เกียจใช้ไปซะงั้น
💡 แล้วถ้าผมบอกว่า… ตอนนี้เราสามารถ ตั้งระบบให้ AI ทำงานแทนเราแบบอัตโนมัติ ได้เลยล่ะ?
🚀 ยกตัวอย่างง่าย ๆ —
AI + Make.com = ผู้ช่วยส่วนตัวที่โพสต์คอนเทนต์ลงเพจให้คุณ ทุกวัน แบบที่ไม่ต้องแตะเลย!
AI จะช่วยคิดแคปชั่น หาไอเดีย แล้วโพสต์ให้ตรงเวลา ไม่ต้องมานั่งคิด นั่งทำเองให้เสียเวลา
🤔 ลองถามตัวเองดูครับว่า…
✅ ถ้าใช่… ถึงเวลาปล่อยให้ AI Automation ทำงานแทนแล้วครับ
เซ็ตแค่ครั้งเดียว แล้วปล่อยให้ระบบวิ่งเองทุกวัน สบายกว่าเดิมเยอะ

ตั้งค่าครั้งเดียว
เซ็ตระบบแค่ครั้งแรก แล้วปล่อยให้ทำงานเอง
AI ทำงานแทน
คิดเนื้อหา สร้างโพสต์ และกำหนดเวลาอัตโนมัติ
ผลลัพธ์ที่ดีขึ้น
โพสต์สม่ำเสมอ เพิ่ม Engagement และยอดขาย
3. ใช้ AI ทำ Presentation สุดสวย
แค่พิมพ์หัวข้อ หรือโยนข้อมูลเข้าไป — ได้สไลด์สวยระดับมือโปรในไม่กี่คลิก ประหยัดเวลาไปได้เป็นชั่วโมง
✨ ได้ผลลัพธ์แบบนี้:
✅ ได้ดีไซน์ที่ดูดี ทันสมัย ไม่ต้องมีพื้นฐานก็พรีเซนต์ได้แบบมืออาชีพ
✅ ประหยัดเวลาไปได้เป็นชั่วโมง เอาไปทำอย่างอื่นที่สำคัญกว่า
✅ เหมาะกับทั้งงานเรียน งานขาย งานพรีเซนต์ลูกค้า
4. ใช้ AI ช่วยทำ “อินโฟกราฟิก” สวย ๆ แบบมือโปร ไม่ต้องมีสกิลดีไซน์!
หลายคนเริ่มรู้แล้วว่า AI ไม่ได้หยุดแค่การพิมพ์คำตอบครับ
ตอนนี้เราสามารถ “สร้างภาพที่สื่อสารได้ดีกว่าคำพูด” ด้วย AI ได้แล้ว โดยเฉพาะ ภาพแนวอินโฟกราฟิก
🤔 เพราะอะไรถึงควรเริ่มใช้?
การจดจำภาพ
✅ คนเราจดจำ “ภาพ” ได้มากถึง 65% แม้ผ่านไปแล้ว 3 วัน — ขณะที่ข้อความล้วนจำได้แค่ 10% เท่านั้น!
(ที่มา: Brain Rules, John Medina)
การแชร์โซเชียล
✅ อินโฟกราฟิกช่วยให้ “เนื้อหาแชร์บนโซเชียล” มากขึ้นถึง 3 เท่า
(ที่มา: HubSpot)
อัตราการอ่าน
✅ เนื้อหาที่มี “ภาพประกอบเหมาะสม” ช่วยให้ อัตราการอ่านพุ่งขึ้นถึง 80%
(ที่มา: Nielsen Norman Group)
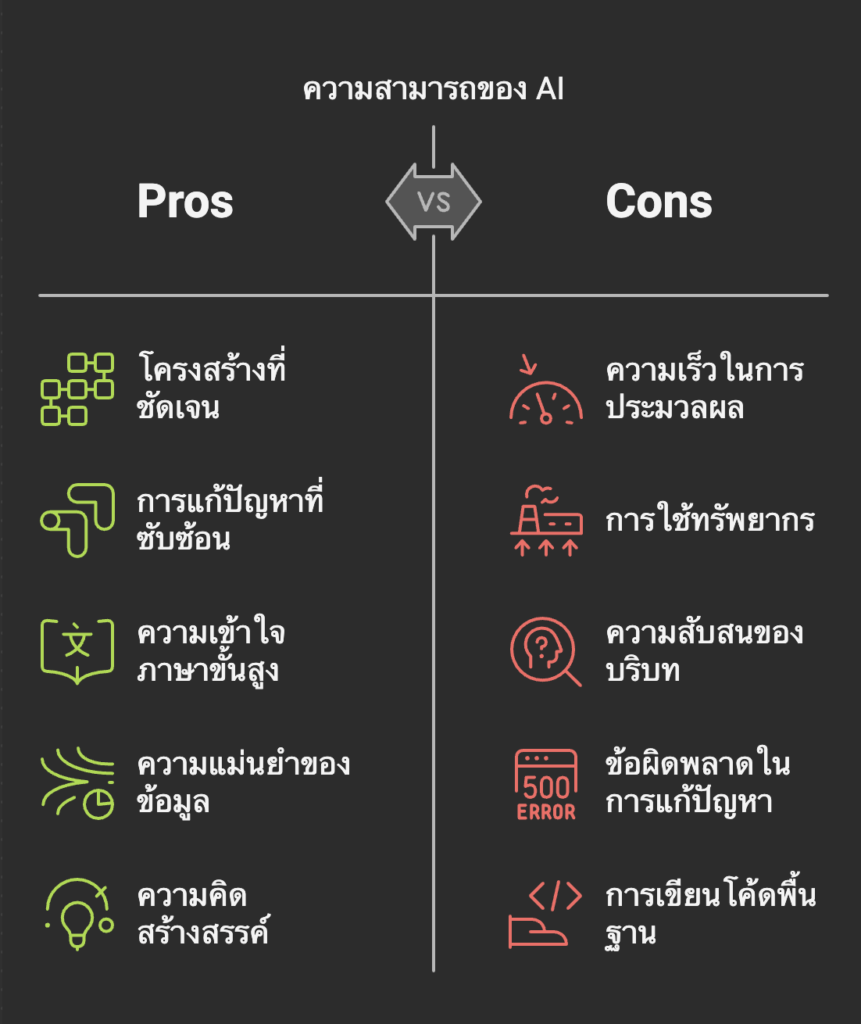
🎨 ตัวอย่างอินโฟกราฟิกที่สร้างด้วย AI
ดูไม่ออกเลยใช่ไหมว่าทำด้วย AI? สวยแบบมืออาชีพเลย!
🚀 ประโยชน์ของการใช้ AI สร้างอินโฟกราฟิก
รวดเร็ว
สร้างใน 5 นาที
แทนที่จะใช้เวลาหลายชั่วโมง
ประหยัด
ไม่ต้องจ้างดีไซเนอร์
หรือซื้อโปรแกรมแพง
ง่ายใช้
ไม่ต้องมีความรู้ดีไซน์
พิมพ์คำสั่งได้เลย
คุณภาพสูง
ได้ผลงานระดับมืออาชีพ
พร้อมใช้ทันที
💡 พร้อมเริ่มสร้างอินโฟกราฟิกสวยๆ ด้วย AI แล้วหรือยัง?
ในคอร์สจะสอนเทคนิคการสร้างอินโฟกราฟิกระดับมืออาชีพ
แบบที่ไม่ต้องมีพื้นฐานดีไซน์เลย!
5. สร้างคลิปวิดีโอ และเพลง ด้วย AI
AI บางตัวแค่เราใส่ไอเดียเข้าไปไม่กี่คำ ก็สามารถสร้างวิดีโอพร้อมภาพ เสียง และการตัดต่อเบื้องต้นให้อัตโนมัติ หรือถ้าอยากได้เพลงที่แต่งขึ้นใหม่หมด แค่พิมพ์ว่าอยากได้อารมณ์แบบไหน AI ก็จะสร้างเมโลดี้ ทำนอง และแม้กระทั่งเสียงร้องมาให้เสร็จ!
8. สร้างหนังสั้นโดยใช้ตัวเราเองเป็นพระเอกได้
และยังมีการประยุกต์ใช้อื่นๆอีกมากมาย
📈 Marketing & SEO
- ใช้ ChatGPT เขียน SEO ตั้งแต่เริ่ม
- 50 Marketing Prompt
- สร้างคำอธิบายคลิป YouTube เพิ่ม SEO
- ใช้ ChatGPT ออกไอเดียทำคลิปวิดีโอ
ของแถมสุดพิเศษ
23 Ebook ฟรี
รวม Prompt ใช้งานได้ทันที
AI Tools 100+ ตัว
ครอบคลุมหลายหมวด
AI สร้างภาพ 20 ตัว
เพิ่มพลังสร้างภาพด้วย AI
AI วิเคราะห์หุ้น
23 ตอนเจาะลึก
คุณยังได้รับสิทธิ์เข้าเรียนสดแบบ “จับมือทำ”
📌 ไม่ต้องกลัวว่าจะใช้ไม่เป็น
📌 ไม่ต้องนั่งงมคนเดียว
เพราะเราจะสอนทุกขั้นตอน พร้อมตอบทุกคำถาม
ให้คุณใช้งาน AI ได้คล่องเหมือนมืออาชีพ ตั้งแต่วันแรกที่เริ่มเรียน!
🔥 ถามตอบได้ทันที
ไม่ต้องมานั่งงงเองที่บ้าน
🔥 ฝึกจริงกับเคสตัวอย่าง
พร้อมไฟล์ Workshop ให้กลับไปทบทวน
🔥 กลุ่มเล็กเพียง 8 คน
ดูแลอย่างเต็มที่
เนื้อหาการสอนสด (Workshop 4 ชั่วโมง)
1. ChatGPT & Prompt ระดับมืออาชีพ
- รู้จักการเขียน Prompt ที่ได้ผลลัพธ์ตรงใจ ไม่ใช่แค่ถามแบบทั่วไป
- เทคนิคปรับ Prompt ให้ AI ทำงานแทนคุณได้อย่างแม่นยำ
2. สร้างรูปโฆษณาสินค้าโดย AI
- ใช้ AI ออกแบบภาพโฆษณา สร้างแบรนด์ สินค้าได้เองในคลิกเดียว
- เทคนิคปรับรายละเอียดให้ตรงกับความต้องการ
3. แต่งเพลงด้วย AI ในไม่กี่นาที
- สร้างเมโลดี้ เนื้อเพลง สไตล์ที่ชอบแบบไม่ต้องมีพื้นฐานดนตรี
4. สร้างนิทาน AI สไตล์คุณ
- ใช้ AI ช่วยแต่งนิทานพร้อมคลิปประกอบ สำหรับทำคอนเทนต์หรือขายอีบุ๊ก
5. Make Automation – ทำงานอัตโนมัติด้วย AI
- ปลดล็อกการทำงานซ้ำๆ ให้ AI ทำแทน ตั้งแต่ตอบแชท สร้างรายงาน จัดการข้อมูล
🏢 สถานที่เรียน
ร้าน Paulsteak house เลี่ยงเมืองปากเกร็ด 46 นนทบุรี
📌 แผนที่: https://g.co/kgs/riH9PMw
📅 รอบเรียนครั้งต่อไป
กันยายน 2568
📋 รายละเอียดการเรียน
🎯 รอบเรียนที่เปิด:
⏰ เวลาเรียน
13:00 – 17:00 น. (4 ชั่วโมง)
👥 จำนวนผู้เรียน
จำกัดแค่ 8 คนต่อรอบ
💰 ราคา
4,990 บาท (รวมคอร์สออนไลน์)
🎯 ที่นั่งจำกัด!
จองด่วน เพื่อรับสิทธิ์เข้าเรียนสด
💡 หมายเหตุ: หากยังไม่สะดวกมาในรอบที่กำหนด สามารถเก็บสิทธิ์ไว้เรียนรอบถัดไปได้ครับ