ท่านสามารถเลือกใช้งานAIจากค่ายไหนก็ได้ครับ
| คุณสมบัติ | ChatGPT | Microsoft Copilot | Claude | Gemini | Perplexity |
|---|---|---|---|---|---|
| ผู้พัฒนา | OpenAI | Microsoft | Anthropic | Perplexity AI | |
| โมเดลพื้นฐาน | GPT-3.5/GPT-4 | GPT-4 | Claude | PaLM 2/Gemini | GPT-3.5/GPT-4 |
| การรองรับภาษา | หลายภาษา | หลายภาษา | หลายภาษา | หลายภาษา | หลายภาษา |
| ความสามารถในการประมวลผลภาพ | มี (GPT-4) | มี | มี | มี | มี |
| การเข้าถึงข้อมูลเรียลไทม์ | ไม่มี | มี | ไม่มี | มี | มี |
| ความสามารถในการเขียนโค้ด | ดี | ดีมาก | ดีมาก | ดี | ดี |
| การใช้งานฟรี | มีแบบจำกัด | มี | มีแบบจำกัด | มี | มี |
| แพลตฟอร์มที่รองรับ | เว็บ, มือถือ | Windows, Edge | เว็บ, API | เว็บ, มือถือ, API | เว็บ, มือถือ |
| ความสามารถในการสร้างเนื้อหา | ดีมาก | ดีมาก | ดีมาก | ดีมาก | ดี |
| การอ้างอิงแหล่งข้อมูล | ไม่มี | มี | ไม่มี | มี | มี |
ใช้งานChatGPT https://chatgpt.com/
ใช้งาน microsoft Copilot https://copilot.microsoft.com/
ใช้งาน Gemini https://gemini.google.com/app
ใช้งาน perplexity https://www.perplexity.ai/


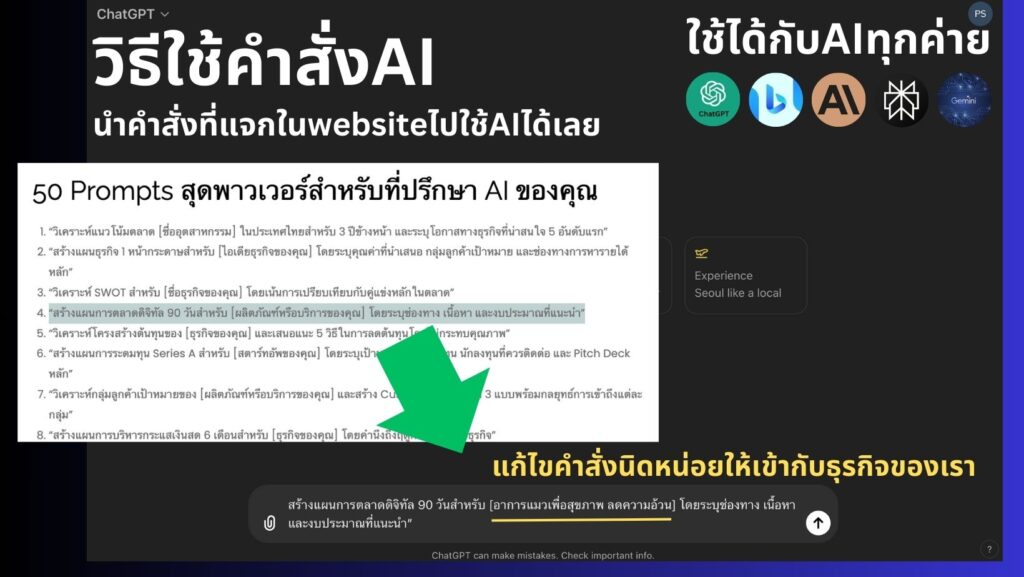
- “สร้างแนวคิดหลัก (Core Concept) สำหรับแบรนด์ [ชื่อแบรนด์] ที่สะท้อนถึง [คุณค่าหลักของแบรนด์] และดึงดูด [กลุ่มเป้าหมาย]”
- “ออกแบบโลโก้ที่เรียบง่ายแต่จดจำได้ง่ายสำหรับ [ชื่อแบรนด์] โดยใช้สัญลักษณ์ที่สื่อถึง [คุณลักษณะเด่นของแบรนด์]”
- “สร้างชุดสีหลัก 3-5 สี ที่สื่อถึงบุคลิกภาพของแบรนด์ [ชื่อแบรนด์] ซึ่งเป็น [ลักษณะของแบรนด์ เช่น สดใส, หรูหรา, เป็นมิตร]”
- “ออกแบบชุดตัวอักษร (Typography) ที่เหมาะสมสำหรับ [ชื่อแบรนด์] โดยเลือกฟอนต์หลักและฟอนต์รอง ที่สื่อถึง [ลักษณะของแบรนด์]”
- “สร้างแพทเทิร์นหรือพื้นผิว (Texture) ที่เป็นเอกลักษณ์สำหรับ [ชื่อแบรนด์] โดยใช้ [ธีมหรือแนวคิด] เป็นแรงบันดาลใจ”
- “ออกแบบไอคอนหรือกราฟิกประกอบ (Iconography) ชุดหนึ่งที่สะท้อนถึงผลิตภัณฑ์หรือบริการหลักของ [ชื่อแบรนด์]”
- “สร้างแนวทางการถ่ายภาพ (Photography Style) สำหรับ [ชื่อแบรนด์] ที่สื่อถึง [อารมณ์หรือบรรยากาศ] ของแบรนด์”
- “ออกแบบเทมเพลตสำหรับโพสต์โซเชียลมีเดียของ [ชื่อแบรนด์] ที่ใช้ [องค์ประกอบที่เป็นเอกลักษณ์] เพื่อสร้างการจดจำ”
- “สร้างแนวทางการใช้ภาษาและโทนเสียง (Tone of Voice) สำหรับการสื่อสารของ [ชื่อแบรนด์] ที่สะท้อน [บุคลิกภาพของแบรนด์]”
- “ออกแบบบรรจุภัณฑ์ (Packaging) สำหรับ [ผลิตภัณฑ์] ของ [ชื่อแบรนด์] ที่สื่อถึง [คุณค่าหรือจุดขายหลัก] ของสินค้า”
- “สร้างคู่มือการใช้แบรนด์ (Brand Guidelines) ที่ครอบคลุมทุกองค์ประกอบของ Visual Identity ของ [ชื่อแบรนด์]”
- “ออกแบบนามบัตรที่สะท้อนถึงความเป็นมืออาชีพและเอกลักษณ์ของ [ชื่อแบรนด์]”
- “สร้างเทมเพลตสำหรับเอกสารทางธุรกิจ เช่น จดหมาย ซองจดหมาย และแบบฟอร์มต่างๆ ของ [ชื่อแบรนด์]”
- “ออกแบบป้ายโฆษณากลางแจ้ง (Billboard) ที่ดึงดูดสายตาและสื่อสารจุดขายหลักของ [ชื่อแบรนด์] ได้ภายใน 3 วินาที”
- “สร้างแนวทางการออกแบบหน้าเว็บไซต์ (Website Design) ที่สอดคล้องกับ Visual Identity ของ [ชื่อแบรนด์]”
- “ออกแบบยูนิฟอร์มพนักงานที่สะท้อนถึงวัฒนธรรมองค์กรและภาพลักษณ์ของ [ชื่อแบรนด์]”
- “สร้างแนวทางการตกแต่งหน้าร้านหรือออฟฟิศที่สื่อถึงบรรยากาศและคุณค่าของ [ชื่อแบรนด์]”
- “ออกแบบสติกเกอร์หรือโมจิที่แสดงถึงบุคลิกภาพของ [ชื่อแบรนด์] สำหรับใช้ในแอพแชทหรือโซเชียลมีเดีย”
- “สร้างเทมเพลตสำหรับพรีเซนเทชั่นที่ใช้ Visual Identity ของ [ชื่อแบรนด์] อย่างสม่ำเสมอ”
- “ออกแบบลายน้ำ (Watermark) ที่ไม่รบกวนภาพแต่ยังคงแสดงความเป็นเจ้าของของ [ชื่อแบรนด์]”
- “สร้างแนวทางการใช้ภาพเคลื่อนไหว (Animation) ของโลโก้หรือกราฟิกประกอบของ [ชื่อแบรนด์]”
- “ออกแบบ Loading Screen หรือ Splash Page ที่น่าสนใจสำหรับแอพหรือเว็บไซต์ของ [ชื่อแบรนด์]”
- “สร้างชุดอิโมจิหรือสติกเกอร์ที่เป็นเอกลักษณ์ของ [ชื่อแบรนด์] สำหรับใช้ในการสื่อสารภายในองค์กรและกับลูกค้า”
- “ออกแบบปฏิทินที่สะท้อนถึงคุณค่าและวิสัยทัศน์ของ [ชื่อแบรนด์] สำหรับแจกลูกค้าหรือพาร์ทเนอร์”
- “สร้างแนวทางการออกแบบ Infographic ที่ใช้ Visual Identity ของ [ชื่อแบรนด์] เพื่อนำเสนอข้อมูลอย่างน่าสนใจ”
- “ออกแบบ QR Code ที่มีความสวยงามและสอดคล้องกับ Visual Identity ของ [ชื่อแบรนด์]”
- “สร้างแนวทางการออกแบบ Email Newsletter ที่ดึงดูดความสนใจและสื่อถึงเอกลักษณ์ของ [ชื่อแบรนด์]”
- “ออกแบบ Favicon และ App Icon ที่จดจำง่ายและสื่อถึงแบรนด์ [ชื่อแบรนด์] ได้แม้จะมีขนาดเล็ก”
- “สร้างแนวทางการใช้ภาพถ่ายสต็อกที่สอดคล้องกับ Visual Identity ของ [ชื่อแบรนด์]”
- “ออกแบบ Error Page (404 Page) ที่สร้างประสบการณ์ที่ดีให้กับผู้ใช้แม้จะเจอปัญหา โดยใช้ Visual Identity ของ [ชื่อแบรนด์]”

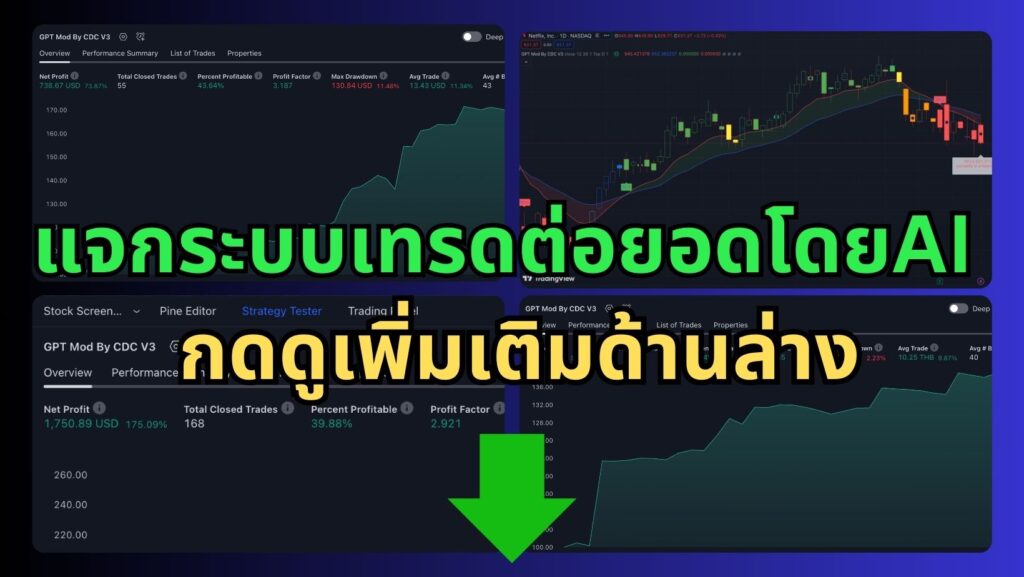
ผมได้ไปเจอคลิปนี้ มีการแจกระบบเทรดของลุงโฉลก ซึ่งเป็น CDC ActionZone ก็เลยเอาไปปรับแต่งเพิ่มนิดๆหน่อยๆ ให้ทำการเปิดสัญญาณซื้อขาย กับเพิ่มสัญลักษณ์การใช้งานให้ง่ายขึ้น

1.เปิดบัญชีทดลอง
ทดลองเทรด Binaryoption (เหมาะก็ต่อเมื่อเปิดดูสัญญาณ TF 1H ขึ้นไป) ฝึกฝนเทรดฟรีคลิกที่นี่
ทดลองเทรดForex (ใช้ได้ดีกับสัญญาณนี้) ฝึกฝนเทรดฟรีคลิกที่นี่
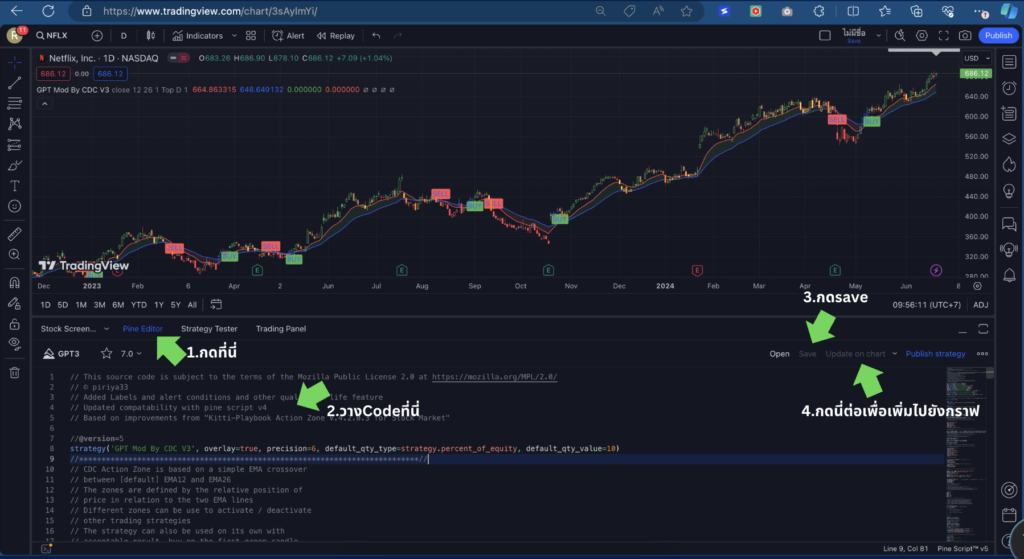
2.ไปที่ https://www.tradingview.com/ แล้วเอาCodeที่ผมแจก ก็อปวางได้เลยครับ

// This source code is subject to the terms of the Mozilla Public License 2.0 at https://mozilla.org/MPL/2.0/
// © piriya33
// Added Labels and alert conditions and other quality of life feature
// Updated compatability with pine script v4
// Based on improvements from "Kitti-Playbook Action Zone V.4.2.0.3 for Stock Market"
//@version=5
strategy('GPT Mod By CDC V3', overlay=true, precision=6, default_qty_type=strategy.percent_of_equity, default_qty_value=10)
//****************************************************************************//
// CDC Action Zone is based on a simple EMA crossover
// between [default] EMA12 and EMA26
// The zones are defined by the relative position of
// price in relation to the two EMA lines
// Different zones can be use to activate / deactivate
// other trading strategies
// The strategy can also be used on its own with
// acceptable result, buy on the first green candle
// and sell on the first red candle
//****************************************************************************//
//****************************************************************************//
// Define User Input Variables
xsrc = input.source(title='Source Data', defval=close)
xprd1 = input.int(title='Fast EMA period', defval=12)
xprd2 = input.int(title='Slow EMA period', defval=26)
xsmooth = input.int(title='Smoothing period (1 = no smoothing)', defval=1)
fillSW = input.bool(title='Paint Bar Colors', defval=true)
fastSW = input.bool(title='Show fast moving average line', defval=true)
slowSW = input.bool(title='Show slow moving average line', defval=true)
labelSwitch = input.bool(title='Turn on assistive text', defval=true)
plotSigsw = input.bool(title='Plot Buy/Sell Signals? ', defval=true)
plotRibsw = input.bool(title='Plot Buy/Sell Ribbon', defval=false)
plotRibbonPos = input.string(title='Ribbon Position', options=['Top', 'Bottom'], defval='Top')
xfixtf = input.bool(title='** Use Fixed time frame Mode (advanced) **', defval=false)
xtf = input.timeframe(title='** Fix chart to which time frame ? **)', defval='D')
plotSig2sw = input.bool(title='Plot momentum based Buy/Sell Signals? ', defval=false)
plotSig2lv = input.int(title='Set signal threshold (higher = stricter)', defval=1, minval=0, maxval=1)
//****************************************************************************//
//Calculate Indicators
f_secureSecurity(_symbol, _res, _src) => request.security(_symbol, _res, _src[1], lookahead = barmerge.lookahead_on) // Using f_secureSecurity to avoid repainting
xPrice = ta.ema(xsrc, xsmooth)
FastMA = xfixtf ?
ta.ema(f_secureSecurity(syminfo.tickerid, xtf, ta.ema(xsrc, xprd1)), xsmooth)
:
ta.ema(xPrice, xprd1)
SlowMA = xfixtf ?
ta.ema(f_secureSecurity(syminfo.tickerid, xtf, ta.ema(xsrc, xprd2)), xsmooth)
:
ta.ema(xPrice, xprd2)
Bull = FastMA > SlowMA
Bear = FastMA < SlowMA
//****************************************************************************//
// Define Color Zones
Green = Bull and xPrice > FastMA // Buy
Blue = Bear and xPrice > FastMA and xPrice > SlowMA //Pre Buy 2
LBlue = Bear and xPrice > FastMA and xPrice < SlowMA //Pre Buy 1
Red = Bear and xPrice < FastMA // Sell
Orange = Bull and xPrice < FastMA and xPrice < SlowMA // Pre Sell 2
Yellow = Bull and xPrice < FastMA and xPrice > SlowMA // Pre Sell 1
//****************************************************************************//
// Display color on chart
bColor = Green ? color.green :
Blue ? color.blue :
LBlue ? color.aqua :
Red ? color.red :
Orange ? color.orange :
Yellow ? color.yellow :
color.black
barcolor(color=fillSW ? bColor : na)
//****************************************************************************//
// Display MA lines
FastL = plot(fastSW ? FastMA : na, 'Fast EMA', color=color.new(color.red, 0), style = xfixtf ? plot.style_stepline : plot.style_line)
SlowL = plot(slowSW ? SlowMA : na, 'Slow EMA', color=color.new(color.blue, 0), style = xfixtf ? plot.style_stepline : plot.style_line)
fillcolor = Bull ? color.new(color.green,90) : Bear ? color.new(color.red,90) : color.new(color.black,90) // fillcolor = Bull ? color.green : Bear ? color.red : color.black
fill(FastL, SlowL, fillcolor) // fill(FastL, SlowL, fillcolor, transp=90)
//****************************************************************************//
// Define Buy and Sell condition
// This is only for thebasic usage of CDC Actionzone (EMA Crossover)
// ie. Buy on first green bar and sell on first red bar
buycond = Green and Green[1] == 0
sellcond = Red and Red[1] == 0
bullish = ta.barssince(buycond) < ta.barssince(sellcond)
bearish = ta.barssince(sellcond) < ta.barssince(buycond)
buy = bearish[1] and buycond
sell = bullish[1] and sellcond
bColor_BullBear = bullish ? color.green : bearish ? color.red : color.black
//****************************************************************************//
// Plot Buy and Sell point on chart
plotshape(plotSigsw ? buy : na,
style=shape.labelup,
title='Buy Signal',
location=location.belowbar,
color=color.new(color.green, 0),
text="BUY")
plotshape(plotSigsw ? sell : na,
style=shape.labeldown,
title='Sell Signal',
location=location.abovebar,
color=color.new(color.red, 0),
text="SELL")
// Display Buy/Sell Ribbon
plotshape(plotRibsw ? plotRibbonPos == 'Top' ? close : na : na,
style=shape.square,
title='Buy/Sell Ribbon',
location=location.top,
color=bColor_BullBear)
plotshape(plotRibsw ? plotRibbonPos == 'Bottom' ? close : na : na,
style=shape.square,
title='Buy/Sell Ribbon',
location=location.bottom,
color=bColor_BullBear)
//****************************************************************************//
// Label
labelstyle = close > SlowMA ? label.style_label_down : label.style_label_up
labelyloc = close > SlowMA ? yloc.abovebar : yloc.belowbar
labeltcolor = buy ? color.black :
sell ? color.white :
close > close[1] ? color.green :
color.red
labelbgcolor = buy ? color.green : sell ? color.red : color.silver
labeltext = buy ? 'BUY next bar\n' : sell ? 'SELL next bar\n' : ' '
trendText = bullish ? 'bullish' : bearish ? 'bearish' : 'sideways'
l1 = label.new(bar_index, na,
text=labeltext + syminfo.ticker + ' ' + str.tostring(close) + ' ' + syminfo.currency + '\n currently in a ' + trendText + ' trend \n',
color=labelbgcolor,
textcolor=labeltcolor,
yloc=labelyloc,
style=labelstyle)
label.delete(labelSwitch ? l1[1] : l1)
// Momentum Signal using StochRSI
// Adds a momentum based signal following trends to the script
// Default is hidden, only use with caution
// Parameters for STOCH RSI is hard-coded to avoid cluttering the input screen further
// If you need to change anything, make a copy of the code and change it.
// Inputs are commented out, to enable them comment out the hard coded variables first!
// fixed inputs //
smoothK = 3
smoothD = 3
RSIlen = 14
STOlen = 14
SRsrc = close
OSlevel = 30
OBlevel = 70
// User inputs // // COMMENT ABOVE VARIABLES FIRST!!
// smoothK = input(3,"StochRSI smooth K",type=input.integer,minval=1)
// smoothD = input(3,"StochRSI smooth D",type=input.integer,minval=1)
// RSIlen = input(14,"RSI length",type=input.integer,minval=1)
// STOlen = input(14,"Stochastic length",type=input.integer,minval=1)
// SRsrc = input(close,"Source for StochasticRSI",type=input.source)
// OSlevel = input(30,"Oversold Threshold",type=input.float,minval=0.00)
// OBlevel = input(70,"Oversold Threshold",type=input.float,minval=0.00)
// calculations //
rsi1 = ta.rsi(SRsrc, RSIlen)
k = ta.sma(ta.stoch(rsi1, rsi1, rsi1, STOlen), smoothK)
d = ta.sma(k, smoothD)
// storsiBuySig = if bullish
// if (d < OSlevel and crossover(k,d))
// 3
// else if crossover(k,OSlevel)
// 2
// else if d > OSlevel and crossover(k,d)
// 1
// else
// 0
// else
// 0
crossover_1 = ta.crossover(k, d)
crossover_2 = ta.crossover(k, d)
iff_1 = d > OSlevel and crossover_2 ?
1 : 0
iff_2 = d < OSlevel and crossover_1 ?
2 : iff_1
storsiBuySig = bullish ? iff_2 : 0
crossunder_1 = ta.crossunder(k, d)
crossunder_2 = ta.crossunder(k, d)
iff_3 = d < OBlevel and crossunder_2 ?
1 : 0
iff_4 = d > OBlevel and crossunder_1 ?
2 : iff_3
storsiSellSig = bearish ? iff_4 : 0
plotshape(plotSig2sw ? storsiBuySig > plotSig2lv ? storsiBuySig : na : na,
'Buy more signals', style=shape.triangleup,
location=location.belowbar, color=color.new(color.teal, 0))
plotshape(plotSig2sw ? storsiSellSig > plotSig2lv ? storsiSellSig : na : na,
'Sell more signals', style=shape.triangledown,
location=location.abovebar, color=color.new(color.orange, 0))
//****************************************************************************//
// Alert conditions
alertcondition(buy,
title='*Buy Alert',
message='Buy {{exchange}}:{{ticker}}')
alertcondition(sell,
title='*Sell Alert',
message='Sell {{exchange}}:{{ticker}}')
alertcondition(bullish,
title='is Bullish')
alertcondition(bearish,
title='is Bearish')
alertcondition(Green,
title='is Green')
alertcondition(Blue,
title='is Blue (Strong Rally)')
alertcondition(LBlue,
title='is Light Blue (Rally)')
alertcondition(Red,
title='is Red')
alertcondition(Orange,
title='is Orange (Strong Dip)')
alertcondition(Yellow,
title='is Yellow (Dip)')
//****************************************************************************//
// Entry and Exit Strategy
if (buy)
strategy.entry("Buy", strategy.long)
if (sell)
strategy.close("Buy")- “สร้างแนวทางการออกแบบ Podcast Cover Art ที่โดดเด่นและสื่อถึงเนื้อหาของ [ชื่อแบรนด์]”
- “ออกแบบลายเซ็นอีเมลที่เป็นมืออาชีพและสอดคล้องกับ Visual Identity ของ [ชื่อแบรนด์]”
- “สร้างแนวทางการออกแบบ Virtual Background สำหรับการประชุมออนไลน์ที่สื่อถึง [ชื่อแบรนด์]”
- “ออกแบบ Thank You Card หรือ Gift Card ที่สร้างความประทับใจและจดจำแบรนด์ [ชื่อแบรนด์]”
- “สร้างแนวทางการออกแบบ Powerpoint Template ที่ดูเป็นมืออาชีพและสอดคล้องกับ Visual Identity ของ [ชื่อแบรนด์]”
- “ออกแบบ Mouse Pad หรือ Desk Mat ที่มีลวดลายสวยงามและสื่อถึง [ชื่อแบรนด์]”
- “สร้างแนวทางการออกแบบ Event Backdrop หรือ Step and Repeat Banner สำหรับงานอีเวนต์ของ [ชื่อแบรนด์]”
- “ออกแบบ Zoom Virtual Background ที่สวยงามและเป็นมืออาชีพสำหรับทีมงานของ [ชื่อแบรนด์]”
- “สร้างแนวทางการออกแบบ LinkedIn Company Page ที่ดึงดูดความสนใจและสื่อถึงวัฒนธรรมองค์กรของ [ชื่อแบรนด์]”
- “ออกแบบ Vehicle Wrap สำหรับรถบริษัทที่สร้างการจดจำและโปรโมท [ชื่อแบรนด์] ได้อย่างมีประสิทธิภาพ”
- “สร้างแนวทางการออกแบบ Digital Product Mockups ที่สมจริงและสวยงามสำหรับผลิตภัณฑ์ของ [ชื่อแบรนด์]”
- “ออกแบบ Custom Emoji Set ที่สื่อถึงวัฒนธรรมและบุคลิกภาพของ [ชื่อแบรนด์] สำหรับใช้ใน Slack หรือ Discord”
- “สร้างแนวทางการออกแบบ Instagram Highlight Covers ที่สวยงามและสอดคล้องกับ Feed ของ [ชื่อแบรนด์]”
- “ออกแบบ Twitch Overlay และ Alerts ที่สร้างประสบการณ์การรับชมที่น่าสนใจและสื่อถึง [ชื่อแบรนด์]”
- “สร้างแนวทางการออกแบบ YouTube Thumbnail ที่ดึงดูดคลิกและสอดคล้องกับ Visual Identity ของ [ชื่อแบรนด์]”
- “ออกแบบ Custom Cursor สำหรับเว็บไซต์ที่สร้างความแตกต่างและสอดคล้องกับ Visual Identity ของ [ชื่อแบรนด์]”
- “สร้างแนวทางการออกแบบ Social Media Frame สำหรับให้ลูกค้าใช้ในการโพสต์รูปสินค้าของ [ชื่อแบรนด์]”
- “ออกแบบ Digital Business Card ที่สามารถแชร์ผ่าน QR Code และสื่อถึงความเป็นมืออาชีพของ [ชื่อแบรนด์]”
- “สร้างแนวทางการออกแบบ Augmented Reality Filter สำหรับ Instagram หรือ TikTok ที่สร้างการมีส่วนร่วมกับ [ชื่อแบรนด์]”
- “ออกแบบ Custom 404 Page ที่สร้างความประทับใจและช่วยนำทางผู้ใช้กลับสู่หน้าที่ต้องการบนเว็บไซต์ของ [ชื่อแบรนด์]”
- “สร้างแนวทางการออกแบบ Micro-interactions บนเว็บไซต์หรือแอพที่สร้างประสบการณ์ที่น่าจดจำสำหรับ [ชื่อแบรนด์]”
- “ออกแบบ Custom Packaging Tape หรือ Sticker สำหรับการจัดส่งสินค้าที่สร้างความประทับใจแรกเห็นสำหรับ [ชื่อแบรนด์]”
- “สร้างแนวทางการออกแบบ NFT Collection ที่สะท้อนถึงคุณค่าและวิสัยทัศน์ของ [ชื่อแบรนด์] ในโลก Web3”
- “ออกแบบ Custom Loading Animation ที่สร้างความน่าสนใจระหว่างรอโหลดคอนเทนต์บนแพลตฟอร์มดิจิทัลของ [ชื่อแบรนด์]”
- “สร้างแนวทางการออกแบบ Eco-friendly Packaging ที่สะท้อนถึงความรับผิดชอบต่อสิ่งแวดล้อมของ [ชื่อแบรนด์]”
- “ออกแบบ Virtual Event Theme และ Assets ที่สร้างประสบการณ์ออนไลน์ที่น่าจดจำสำหรับงานอีเวนต์ของ [ชื่อแบรนด์]”
- “สร้างแนวทางการออกแบบ Data Visualization ที่ทำให้ข้อมูลซับซ้อนเข้าใจง่ายและสอดคล้องกับ Visual Identity ของ [ชื่อแบรนด์]”
- “ออกแบบ Custom Keyboard Shortcut Icon Set สำหรับซอฟต์แวร์หรือแอพพลิเคชันของ [ชื่อแบรนด์]”
- “สร้างแนวทางการออกแบบ Wayfinding Signage สำหรับออฟฟิศหรือสำนักงานที่สะท้อนถึง Visual Identity ของ [ชื่อแบรนด์]”
- “ออกแบบ Loyalty Card หรือ Membership Card ที่สวยงามและสร้างความรู้สึกพิเศษให้กับลูกค้าของ [ชื่อแบรนด์]”
- “สร้างแนวทางการออกแบบ Chatbot Avatar และ Interface ที่เป็นมิตรและสอดคล้องกับบุคลิกภาพของ [ชื่อแบรนด์]”
- “ออกแบบ Custom Zoom Background Set สำหรับโอกาสหรือแคมเปญพิเศษต่างๆ ของ [ชื่อแบรนด์]”
- “สร้างแนวทางการออกแบบ Gamification Elements ที่สร้างความน่าสนใจและการมีส่วนร่วมบนแพลตฟอร์มของ [ชื่อแบรนด์]”
- “ออกแบบ Brand Mascot ที่น่ารักและจดจำง่าย สามารถใช้เป็นตัวแทนในการสื่อสารของ [ชื่อแบรนด์]”
- “สร้างแนวทางการออกแบบ Seasonal Brand Variations ที่ปรับเปลี่ยนตามเทศกาลสำคัญ แต่ยังคงเอกลักษณ์ของ [ชื่อแบรนด์]”
- “ออกแบบ Custom Screensaver ที่สวยงามและสื่อถึงคุณค่าของ [ชื่อแบรนด์] สำหรับแจกลูกค้าหรือพนักงาน”
- “สร้างแนวทางการออกแบบ Unboxing Experience ที่สร้างความประทับใจและกระตุ้นให้แชร์ในโซเชียลมีเดียสำหรับ [ชื่อแบรนด์]”
- “ออกแบบ Interactive Brand Story Timeline ที่นำเสนอประวัติและพัฒนาการของ [ชื่อแบรนด์] อย่างน่าสนใจบนเว็บไซต์”
- “สร้างแนวทางการออกแบบ Voice User Interface (VUI) ที่สะท้อนถึงบุคลิกภาพและโทนเสียงของ [ชื่อแบรนด์] สำหรับ AI Assistant หรือ Smart Device”

AI Master Class
(ใช้AIช่วยทำธุรกิจ การตลาด เพิ่มประสิทธิภาพ)



ขอขอบคุณที่ไว้วางใจ
เราอยู่ในยุคที่ AI กำลังจะมาพลิกโลกการทำงาน
คอร์สนี้เหมาะสำหรับ
![]() ผู้ประกอบการ เจ้าของธุรกิจ ที่อยากนำ AI มาช่วยเพิ่มผลกำไร เพิ่มยอดขาย
ผู้ประกอบการ เจ้าของธุรกิจ ที่อยากนำ AI มาช่วยเพิ่มผลกำไร เพิ่มยอดขาย![]() มนุษย์เงินเดือน ที่ต้องการอัพสกิลตัวเอง เพื่อเพิ่มโอกาสในอาชีพการงาน
มนุษย์เงินเดือน ที่ต้องการอัพสกิลตัวเอง เพื่อเพิ่มโอกาสในอาชีพการงาน![]() ผู้ที่สนใจเทคโนโลยี AI และต้องการนำไปประยุกต์ใช้ในชีวิตประจำวัน
ผู้ที่สนใจเทคโนโลยี AI และต้องการนำไปประยุกต์ใช้ในชีวิตประจำวัน![]() นักลงทุน ที่ต้องการให้ AI ช่วยตัดสินใจในการลงทุน
นักลงทุน ที่ต้องการให้ AI ช่วยตัดสินใจในการลงทุน
สิ่งที่คุณจะได้เรียนรู้ในคอร์ส
![]() ปูพื้นฐาน AI และ ChatGPT จากระดับเริ่มต้นจนใช้งานเป็น
ปูพื้นฐาน AI และ ChatGPT จากระดับเริ่มต้นจนใช้งานเป็น![]() เทคนิคการ Prompt ให้ AI ทำงานตามที่เราต้องการ
เทคนิคการ Prompt ให้ AI ทำงานตามที่เราต้องการ![]() ประยุกต์ใช้ AI ในด้านต่างๆ เช่น การตลาด, Content Creation, SEO
ประยุกต์ใช้ AI ในด้านต่างๆ เช่น การตลาด, Content Creation, SEO![]() สร้างรูปภาพ วิดีโอ ด้วย AI อย่าง DALL-E
สร้างรูปภาพ วิดีโอ ด้วย AI อย่าง DALL-E![]() เรียนรู้การใช้ AI ช่วยเหลือในการลงทุน
เรียนรู้การใช้ AI ช่วยเหลือในการลงทุน![]() AI อีกมากมายที่จะช่วยให้ชีวิดและธุรกิจของคุณง่ายขึ้น
AI อีกมากมายที่จะช่วยให้ชีวิดและธุรกิจของคุณง่ายขึ้น
🔥 สุดยอดความคุ้มของคอร์ส 🔥
✅ เรียน AI คุ้มที่สุด! 🎯 ได้คอร์สออนไลน์ที่อัปเดต ฟรีตลอดชีพ (ตอนนี้มี 100+ บทเรียนแล้ว!)
✅ Workshop จับมือทำ 1 ครั้ง 👨🏫 ใช้ AI เป็นแน่นอน! ทำจริง พร้อมโค้ชดูแลใกล้ชิด
✅ กลุ่มเล็ก สอนละเอียด! 👥 จำกัดแค่ 8 คนต่อรอบ ได้รับคำแนะนำแบบตัวต่อตัว
✅ AI ใช้งานได้จริง! 🚀 ทำคอนเทนต์ไวขึ้น / ทำ SEO / สร้างภาพ-วิดีโอ / เพิ่มประสิทธิภาพธุรกิจ
✅ สมัครครั้งเดียว คุ้มตลอดชีพ! 💰 ไม่มีรายเดือน อัปเดตเนื้อหาใหม่ฟรี!
และยังมีการประยุกต์ใช้อื่นๆอีกมากมาย
![]() ใช้ Gemini วางแผนการเรียน พร้อมตัวอย่างการใช้งาน
ใช้ Gemini วางแผนการเรียน พร้อมตัวอย่างการใช้งาน
📝 Workshop เพจสอนพิเศษคณิตศาสตร์
💬 workshop เพจ ธุรกิจสอนภาษาอังกฤษ
📝 ลองให้ ChatGPT สอนเขียน HTML CSS สอนดีไม่พอสรุปได้ดีด้วย
🚀 สอนสร้างหน้าเวปใน5นาที ด้วย ChatGPT ไม่ต้องเขียนCodeเองแม้แต่ตัวเดียว
🎥 AI สรุปคลิป youtube
💡 ใช้ ChatGPT ออกไอเดียทำคลิปวีดีโอ
🗺️ ChatGPT เขียน Mind Mapping ได้ด้วย
🔍 ใช้ Chat GPT ช่วยหารูปได้ด้วย
📚 ล้ำจัด ให้ AI แต่งนิทาน พร้อมภาพประกอบ คอมโบ ChatGPT+Midjourney+Canva
🖌️ ทำรูปสมุดระบายสี ด้วย Midjourney
📈 ใช้ ChatGPT เขียน SEO ตั้งแต่เริ่ม
📊 50 marketing Prompt
🖼️ สร้างรูปฟรีๆผ่าน ChatGPT
🖥️ ใช้ ChatGPT สร้างslide แบบ powerpoint
📺 สร้างคำอธิบายคลิป Youtube เพิ่ม SEO
ไอเดียทำคลิปไม่มีตัน

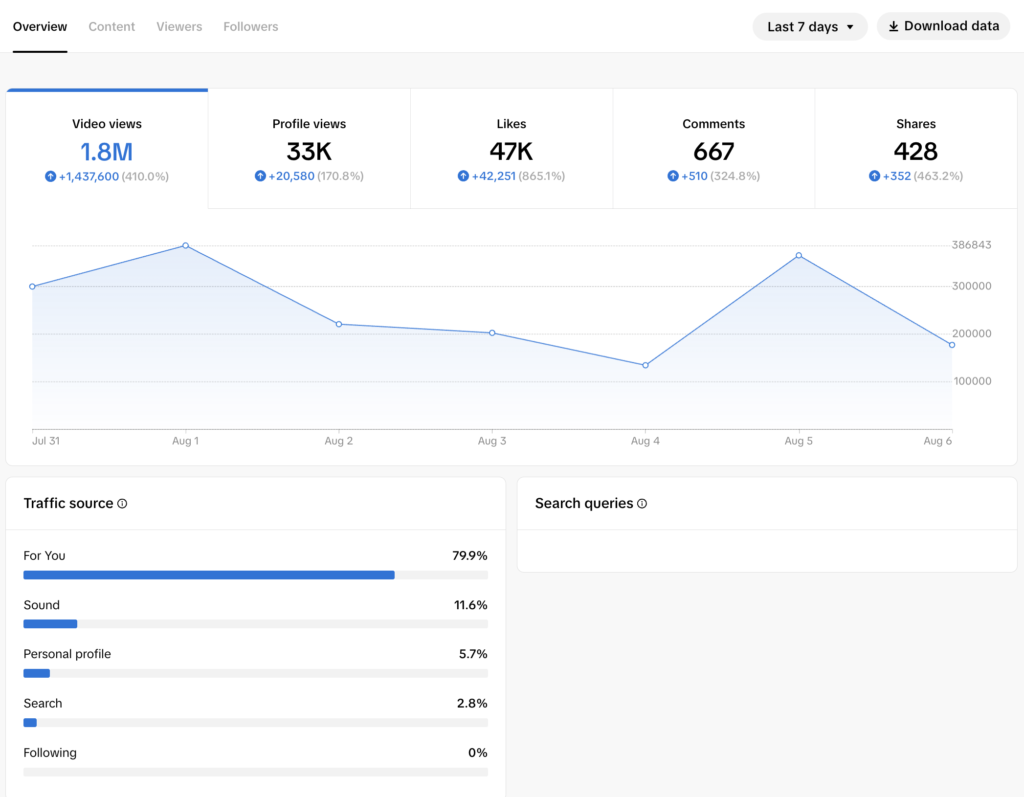
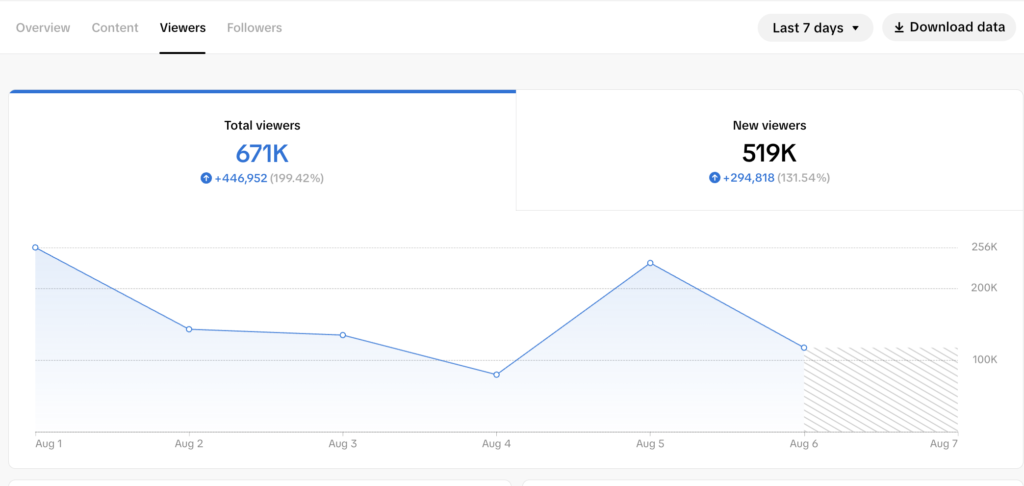
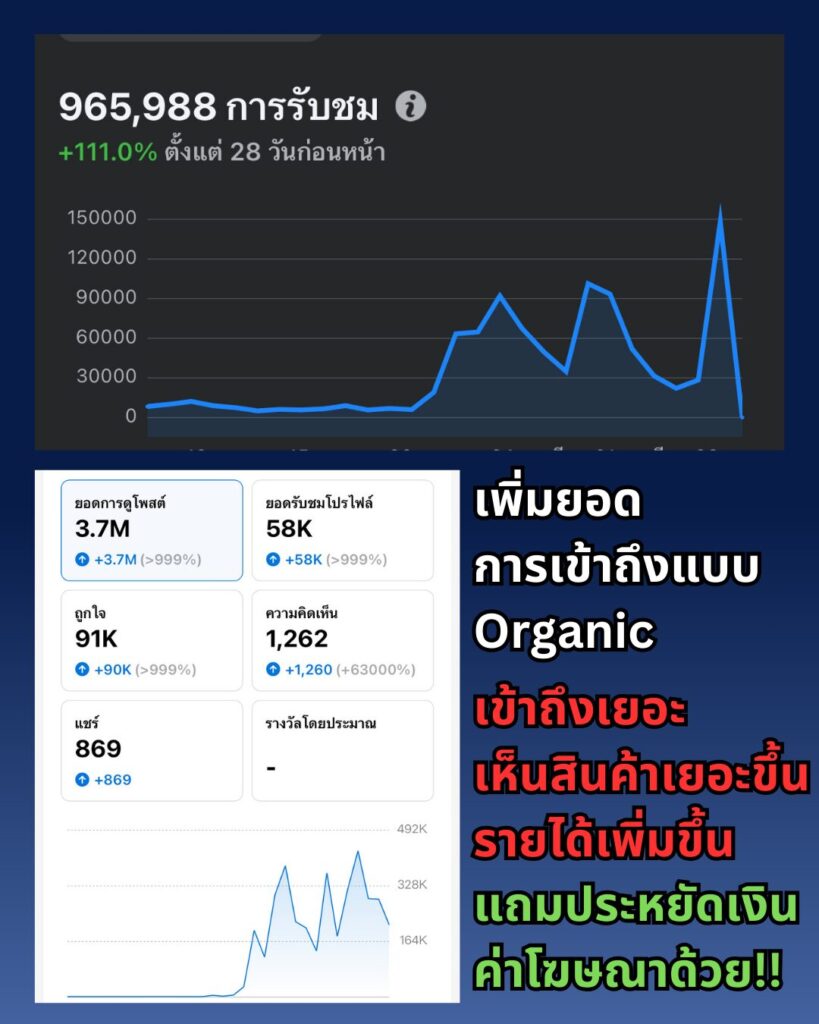
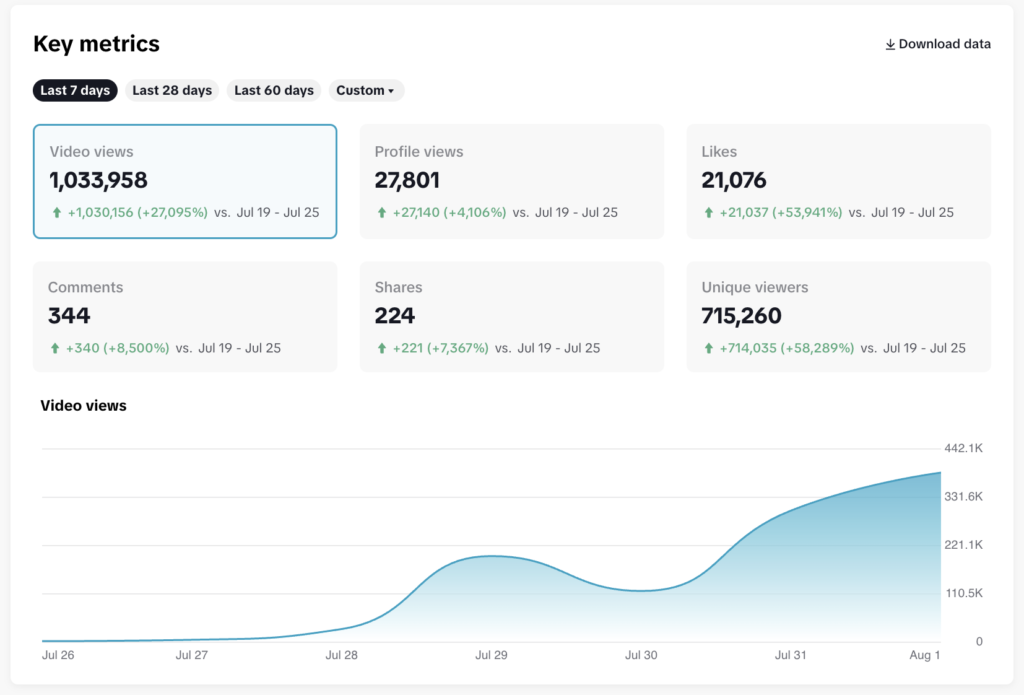
ช่วยเราทำคลิป tiktok ยอดวิวพุ่งๆ ไม่ต้องยิงAds